Building Stitch
October 25, 2017
I want to document some of the things that are happening/slowing me down/taking time while I am making this thing.
The main problem
I am trying to do many things at once. The biggest thing I am trying to do is build what I am now calling stitch. The real purpose of stitch is to manage all my threads of work on the various things. It is what I could use to stay organized while I build it.
I want to write down some of the journey, and I think I want that to eventually live on a blog, probably this blog, if you are reading this. I had a blog that was a custom React app, but it started getting annoying to maintain. That’s something I don’t need to do myself (as much) if I use Gatsby, so now I am using Gatsby. There’s lots of components to the old blog that still need to be ported over to this one, but I’ll do that later (That’s been done.)
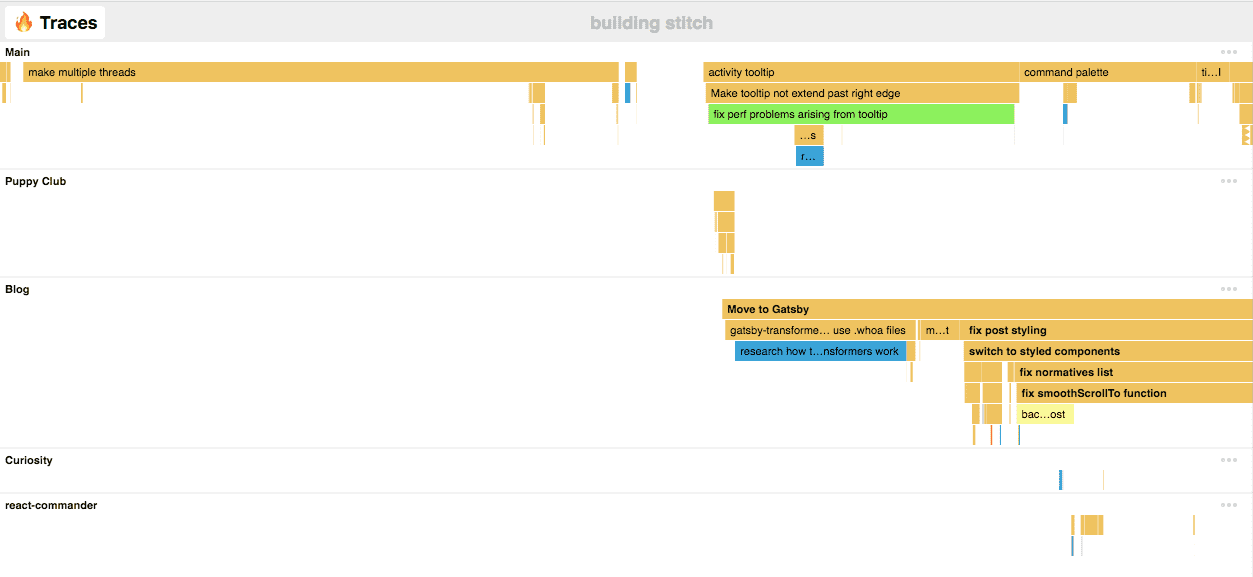
Stitch is like a stack trace for your brain. It’s organized into a flame chart. This is really what I need as I am working on multiple tangential projects. The point is to stay focused on one thing at a time, but easily be able to switch between “threads” and trigger recall so it is like I never left.
The things I am jumping between (my threads)
The Backend
Originally, I was using a GraphQL backend hosted on Graphcool for the entirety of my backend, but I decided recently that this was not a well-thought-out decision.
For one, I had heard about GraphQL as being a breath of fresh air from working with traditional REST APIs. I have maybe once built a traditional REST API, and never done it while knowing really what it was. I could see the benefit of something like GraphQL if I was working on the frontend totally isolated from the backend, but that is not the case. It’s just me everywhere. I don’t reeeallly need to pretend it isn’t, at least not yet. To be clear, I had a mostly-working MVP with the Graphcool backend. I was starting to get frustrated with the prescribed manner of doing things with react-apollo, and I was hacking around the sugar it brought, which I knew was not smart for future maintainability. GraphCool and Apollo also seem to be not that settled on how they do things, and I want to avoid pieces that could break/be kinda inflexible in the future. I’m sure GraphCool and Apollo are great tools/services if you use them right, but using them right was getting cognitively heavy in my frontend―as I handed more and more work off to services I didn’t fully understand, I began losing my grasp on understanding the whole application. Complexity is hard to contain.
As I first began this project, the only general-purpose programming language I really reached for when doing just about everything is sic JavaScript/Node. Sure I’ve dabbled in other languages, but if I want to be productive, I’ll just use JavaScript. There are other languages that are debatably more suited for general-purpose stuff than JavaScript, so I wanted to learn one of those. I had heard a lot about the functional programming hype, and I had heard about Elixir (and Phoenix), so I decided I would also use this project as an opportunity to learn that about that whole world/ecosystem. A decent drag on my learning has been the lack of extensive Phoenix 1.3 documentation. Chris McCord and folks are working on updating their canonical Phoenix book, and it is supposed to be ready by the end of this year (2017). Phoenix 1.3 rethinks some concepts―models and contexts―making it harder to kinda base my project off of other projects I’ve found in the wild.
I know that learning another language/ecosystem will make me a better developer because it will expose me to ideas/paradigms/MOs ${sic} that we just don’t practice in the JavaScript world. Trying to learn the language fundamentals while also trying to learn my way around the Phoenix Framework is proving difficult. I am trying.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
Spew words and then tidy.
Learning to build a REST API
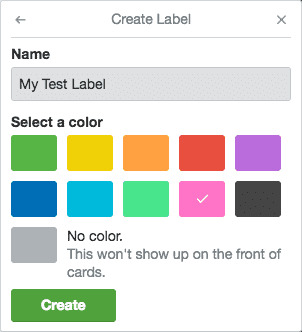
I understand the basic ideas behind REpresentational State Transfer, but some times it is nice to see an example for guidance. In stitch, I have the concept of “Categories”, very similar―if not exactly the same―as Trello’s “Labels”. I ❤️ Trello and its creator Fog Creek (who also made Stack Overflow), so I decided to see exactly how they handle label creation and assignment. I think they know what they’re doing.
With the internet, you can see how everything works, you just need to know where to look.
FLESH THIS OUT/actually write it/key it in
Am I actually building a REST API? My backend does some things for you. Is that okay? Obviously it is okay, but is it a bad practice?
Ummm…
Strategy for optimistic rendering. A stackk. []]]]]]]]]
[[[[[[[[[1]]]]]]]]]
days LAtER…?
The problem is I am building a thing that lets me work on multiple projects at the same time, and I can’t work on multiple projects until it is functional (enough), so until then, I need to work exclusively on it. #yikes
Now that I almost can have multiple threads, I want to start using all of them. First I need to make them actually usable tho.
Oh yeah. I should make black-boxing a first class citizen.
I think a general goal when you’re skitching sic should be to keep your flames low. Probably. Or at least to end low. To have a smooth descent To be spiky during typical periods, and deep during deep-dives sic. I should make a sic component, maybe not like that with the brackets though.
It’s all about reviving your working memory. Reviving. Revive. Vive. Veev. Vive la franc.
In case this hasn’t been written earlier―command pallette.
days later… (November 11, 2017)
I’m now at a pretty fun place with Stitch. /*// ⚠️ ⚠🔮 ️be smarter about these things */
It’s usable enough to use for the development of multiple projects at the same time, including itself. And since I can use it, I can now start to see how I am using it and how I could make it better so that things fit closer to my mental model of what’s being done―if that makes any sense.
Name name name. Trello Flame Chart DevTools Stitch Ahhh Breathe asdf asdfasdfasdf Ay Es Dee Ef
A S D F
h t e l
h i v a
h t T m
c o e
h o
l C
s h
a
r
tSigh. Sigh-dstitch. Sidestitch.
Yawn. Sigh. Ahh.
Yawn Jawn. yawnjawn. lawnjawn.
Surface.
Hum.
Humdrum.
HUMDRUM humdrum humjum
I do like humdrum. I could get humdrum.me.
days later… (November 13, 2017)
Unrelated: I should make days later/time elapse thing look like it does in Spongebob
I am starting to feel like the distinction between threads and activities is arbitrary (for stich/humdrum). Yes I believe it is, it’s just a matter of how wide a category you want the activity/thread to be, right? 🤔
November 16, around midnight
I’m kinda almost giddy with excitement over how this tool is coming along. Part of it is that I just love how smooth the zooming is. It’s really satisfying. I hope it will scale. I should test that eventually―see what the limits are for maintaining good performance with a variety of variables, like thread count, activity count, word count in the activities, number of different categories (probably not a big deal though). Nevertheless, I am happy with the performance so far, except I need to tweak the hovered block, which is occasionally tripping things up.
I don’t think anyone has really applied flame charts on a human level like this before. The closest thing I can think of is a Gantt chart, but that is more aimed towards planning the future/scheduling, while this is more for tracing real-time/history.
That query yields zero relevant results. /*// ⚠️ ⚠🔮 ️be smarter about these things */
It’s looking good, isn’t it!?
One thing I definitely need to do is make them exportable (read-only), so they can be embedded wherever without needing the server. That image ☝️ isn’t a clear picture of what is really going on.
At the end of the day I don’t think I really care if people use my product. I think it’s visualizing my progress in this way is going to be helpful for me staying on task and finishing things. Sure, it would be great if I could make some cash money 🤑 because other people also find this useful, but my primary audience is myself right now. Once the event model gets ironed out a little bit, I’m going to see what some friends think/if it’s useful for them―but to do that I need to do a number of infrastructural things:
tighter user permissions on the backend
a user login and signup flow
rethink my database structure so I am not executing so many queries on a trace request
get the backend up and running in the cloud
get a database up and running in the cloud
set up the frontend production environment (jk it’s static, so should be super simple)