I probably wouldn't read any of this if I were you.
This whole taxonomy thing is hard.
It’s like, how much do you plan ahead?
Where do things go!?
Let’s say we’re making a new post. Like a blog post. You could think of it like that. Where does that belong in our file structure? Is it itself its own component. That’s a fun sentence.
Is it itself its own component?
I feel like it is. But I also feel like the post is going to mostly just be text data that can sort of just hydrate a react component tree.
I’m definitely leaning towards a post being a component though. If for nothing more than the ability to encapsulate its own styles.
I’d like to be able to write this using a Markdown editor though also.
Is that somehting I should sacrifice in the name of freedom?
I also must come back to the ideas that I’ve been circling in my head.
Time Travelling Styles, Scripts, and Crips
Cookie Crips
For some old posts that were very haphazard and didn’t yet abide by any rules, I am just taking a screenshot and placing that here, instead of totally remaking them.
Gosh darn I need to sit down and actually figure out how it is I want to organize posts. I need to set up dynamic routing. It would probably be nice to have things set up so I can just run npm run generate post {posttitle} and boom new post with everything set up. Eventually a gui might be nice.
I really need to decide whether vim is doing me good. I do like that it has made me more comfortable editing files in the terminal, which is useful when working on remote machines. The downside has been not necessarily with regards to vim, but rather the vim extension for VS Code. There are certain functionalities that it takes away from me. For instance, CTRL+D ought to highlight the next instance of the currently highlighted word, instead it looks like it decrements the indentation. Maybe that is actually a vim command? It is quite possible I just mostly need to learn more vim commands. The problem is that vim commands are not implemented perfectly in the extension either. Like global find replace with confirmation. :%s/foo/bar/gc By the way, this is regarding the extension Vim v0.6.2. I should look at the codebase and see if it might be worthwhile to try to make some PRs. I should do this. I should should should . I should do that.
For some old posts that were very haphazard and didn’t yet abide by any rules, I am just taking a screenshot and placing that here, instead of totally remaking them.
Why is this centered?
It shouldn’t be centered.
Oh it isn’t actually centered. It is in a containing element that is centered, whose width is not predefined.
document.designMode was on, so you can go ahead and delete everything except the first couple paragraphs and see what I was referring to.
I am fed up with how hard I have been working on this project for work. Two Fridays ago, I semi-quit my job. I offered to stay on and finish the project I was working on, up through a certain predefined scope, since I didn’t want to leave the company hanging too bad, but I wasn’t expecting to have to work on it as much as I have been. I don’t know why I feel like I need to vent though. It is definitely getting better. I have just about written enough abstract classes that the future work on the project should be relatively smooth.
For my company, this project has been a nightmare. They started working on it somewhere between 2 and 4 years ago, and it has just gone on and on. I came in about 9 months ago, worked on it underneath another developer and handled a specific component, without looking at the general architecture really at all. (I was very junior at the time.) I could tell that the codebase was out of control, and I urged the lead developer to take a second and refactor some things to make our lives easier, but she never felt like putting in the small amount of time that would save us days or weeks down the road.
We stopped working on the project after a “BETA” release to our client in September. The lead developer quit some time in August. During her last couple weeks, I asked her a number of times if she could write some basic documentation that just generalizes the approach and design of the project, and she kept saying oh yeah yeah I will. She was totally checked out and never did. At the same time, my boss, our company’s lead developer and tech director was also checked out. He was thinking about leaving/moving away and finding somewhere else to work. There’s some amount of blame to be put on him for never reviewing the project lead’s code. He knew someone should be making sure things are being done in a reasonable way, and he just didn’t care. Now, months later, I am in charge of the project, and the only person who is paying for the debt brought about is me. That is not right, and I don’t know what else can be done. Is it not rude and irresponsible of my predecessors to leave a project in such disarray?
What complicates the matter even more is that the people at my company who I now am reporting to don’t have a clue what the difference between HTML, CSS, and JavaScript are. They don’t know what a canvas element is. The should know more if they want to be successful in the industry we are in. It can’t all come down to me. I, of course, take pride in my work, and am not willing to produce poor quality work because others’ around me, but I can’t put all my time into fixing other people’s mistakes, laziness, and just general shitty work. It has been very frustrating. Hrmph.
For some old posts that were very haphazard and didn’t yet abide by any rules, I am just taking a screenshot and placing that here, instead of totally remaking them.
For some old posts that were very haphazard and didn’t yet abide by any rules, I am just taking a screenshot and placing that here, instead of totally remaking them.
And the answer was from this stack overflow question
I’ve been thinking about this thing that could be entertaining? But probably would be super boring and difficult. Maybe not. It’s hard to tell at this point without actually trying to do it. Let’s flesh it out a biiit more. I guess there are a bunch of ways parameters that could determine how succesful and funny it might be. Get on with it!
Oh wait here’s another idea. Randomly pairing with other people on codepen and collaborating for fun. Does that already exist?’
Okay the idea was about explaining in detail the current state of some modern industry to a person from the past. 200 years past. 50 years past. 20 years past. They could all be super interesting I think.
I think animations not prompted by a user action make me mad. Sometimes. They can be distracting. They have their place though.
Their is a good amount of this react-boilerplate code I am using that I do not understand. Nor do I need to yet.
I would really like to be a writer who codes. What I like so much about written works is they are usually individual endeavors and can express such voice. Movies and television shows are never so intimately tied to 1 person.
I should fuck what was I about to say.
I think I am pretty happy with the effort put forth these past few days. Things are getting organized. Progress is being made.
Now.
Now.
It’s so cool they use all the other cloud companies. Do other services like now exist?
That’s something I am interested in. Services that under the hood are just a collection of all the other great services, wrapped into a user-friendly abstract blanket.
Why are most titles short? Like not complete sentences? Obviously for brevity. So they can be referred to easily. ⌨ Stupid stupid stupid! ⌨
A thing about me is I never stop working. I just start working on something else.
I need to do the best I can on Puppy Club. Am I allowed to talk about things my company is building? Probably not, right?
QA could be kinda fun. Just poking around at someone else’s product, plus doing code reviews. You could be amazing at QA.
I should start reading the source code Zeit has released for Now. And Next. And look at Hyper to see how they used redux and ⌨ if I am using it in a similar (right) way. I am sure I could learn a lot from looking at the repositories’ histories. How a company operates. ⌨
I should also look at the platform, template the redux and redux-saga websites are built on.
Wow I’ve really been bouncing around trello boards just now. If only I could show you! I should write a component that pulls my Trello activity feed for a certain time period. A question is, how long does that data exist? Does Trello discard it eventually? .timelapse. Probably not I guess. After looking for a few minutes, I did not find it.
For some old posts that were very haphazard and didn’t yet abide by any rules, I am just taking a screenshot and placing that here, instead of totally remaking them.
Whoa
whoah
All Markdown should work.
Because Markdown is dope.
So EXPRESSIVE AND fast. I wonder what happens when this line breaks. Might be something be baad. Indeed. indeed Indeed indeed..
And here’s onemore.
Let’s see… . when this is all said and done, those dots should have appeared one by one.
const foo = (bar) => {
console.log(bar);
};Depth 2 Title
Just is a weird word.
Let’s explore its etymology.
So is token.
Been going slow and steady on this here thing. But excellent progress is being made!
To be fair with myself, I didn’t know what an Abstract Syntax Tree really was a few days ago.
So you start off talking about one thing, but then! /*// ⚠️ ⚠🔮 ️be smarter about these things */
Now we need some text going afterwards to make sure the tangent is working.
How you like me cow.
Yes yes very good. Bold in the text editor.
And italics.
I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text.
Let’s try doing a tangent.I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I will start a tangent midway through the line. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text.
Let’s move a bit more more towards the beginning. /*// ⚠️ ⚠🔮 ️be smarter about these things */
How about we start at the end after this sentence, like as close to the end as we can.. /*// ⚠️ ⚠🔮 ️be smarter about these things */
Sooner. /*// ⚠️ ⚠🔮 ️be smarter about these things */
So much to do. So little time.
I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text. I need a bunch of lorem ipsum text.

Quick thought. Write on here more often. /*// ⚠️ ⚠🔮 ️be smarter about these things */
Fuck.
It’s 6:19 in the morning. And I’m saying I should write more. That is just not a good idea right now.
Tomorrow (Sunday) I should do two things. I should make normatives work inside of whoa-loader. I need to stop thinking of whoa-loader being used by others―but I do still want to be able to use it and maintain it in the future. I should get the rest of Box Man back up and running. I got it to functional, but haven’t implemented some basic stuff like using Box Man’s camera himself, or sending textual messages.
Here’s a third thing I should do. Maybe. I should maybe add the normatives to my trello Immediate board. No probably not, actually.
I should also look into using Github flavored Markdown instead of this measly ol’ classic Markdown markup 😉.
The wink is because classic Markdown is really great. Github has improved an already great tool. Let’s look at Markdown’s history.
🔍ADD SEARCH COMPONENTMarkdown/Close search component🔍
Hmmm. Maybe using emoji could be a way to wrap stuff…but I don’t want to limit my potential use of emoji…
Now that I am really looking at this project from a decent perspective, I am really liking it 😁! Just looking at the input and the output is really pretty cool. Everything else can be a black box for all I care ◼.
(images/whoa -snapshot.png)images/whoa-snapshot.png
(link)link.com
Links aren’t working. Neither are images? I need to fix those things.
But I don’t think I care.
One of the problems with writing the editor for a thing at the same time as you trying to write that thing can be challenging. It’s very difficult to stay focused on the actual writing of the writing and not start fixing problems with the codebase―problems that may be deeply seeded problems 🌱.
I need to see if I can get hot module replacement working. Not a fan of these page flashes every time I save. I think one of the things I’ll need to do is store the scroll location for individual scrollable components, in the redux store. ⚛‘—
Yeahhh buddy. Writing this in zen mode looks dope. Using a workspace-specific color theme for the whoa file only, which I had to open in a new window. I like it. Yes very much. Something.
Yesss. Now I’m writing this in Helvetica, much better. It’s all visual studio code for all the things.
One small thing I wanted to do was format how inline code looks. Let's do it.
Cool!
Yeesh I just spent far too much time doing something trivial.
Here is some of what needs to happen to allow me to easily get some continuous deployment (also right now any kind of deployment) up in here.
Start writing tests.
Publish whoa-loader as an npm module.
Get ordered lists working 😁.
Also unordered lists.
Git webhooks.
Write some form of documentation, at least a
README.Make it much easier to insert images.
Get
Socratesback up and running.
I should go to sleep soon. But I should also fix the terribly buggy CSS I just wrote. Ay dios mio. /*// ⚠️ ⚠🔮 ️be smarter about these things */
Okay okay okay. How about here’s a checklist of stuff I want to get done tomorrow.’
fix style problems with individual post pages. (See Trello Board)
(probably not tomorrow) github flavored markdown
Potentially v. cool idea: VR CSS (with setting CSS variables in Javascript which is only way to get accelerometer, right?)
/*// ⚠️ ⚠🔮 ️be smarter about these things */
Being a frontend developer is definitely being somewhat of an artist. When doing creative works certainly. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I think it makes some amount of sense to
Man there’s really so much potential for this thing. I need to start really doing it fuller time.
Cool things to try out with Puppy Club.
Shader overlays
/*// ⚠️ ⚠🔮 ️be smarter about these things */
WebGL shader explosions when you click on stuff. They can different depending on if you
Large-scale code-mods on the abstract syntax tree.
Prepack
If you’re a part of my life right now, you might be aware that I have been a bit of on an emoji kick lately. 👴 Emoji everywhere. When I couldn’t get emoji working in Ubuntu I was amiss.
👴
🎽
👣👣
I really think writing cool shaders for Augmented Reality is where I want to be right meow 🐱.
Post idea: The Memory Implications/Considerations of Javascript’s “everything is an object” design.
I think I might change the # ## ### Markdown meanings to instead be wrappers for just changing font size..
When I’m writing code, am I mostly thinking in terms of operational transformations?
Let’s do a stream of consciousness.
Streams of Consciousness
book title
Ok. Actually here we go. HOOOLD THAT I’m going to pass out.
Yet again I am getting caught up in the theme settings!
Ahhh😮😐😮😐😮😐😮😐😮😐😮😐😮😐😮😐😉
I would really like to get time travel working tomorrow in .whoa.
By tomorrow I meant this weekend.
I’d also like to set up some CD and get Tangents to meander more, staying within page limits.
And the flash of the page is still driving me nuts. So I gotta get thaaat done.
I’m not writing about anything interesting at allll. I am just writing abuot fine details of what I am kinda thinking about and not giving good context, nor showing any pace. Time travel should help fix the pacing problem ⏲. Not time travel, that’ll only help in development. Really what I mean is more animated coming on of text. But I am not totally sure how I feel about animations that are not triggered by a user action.
What about line numbers like scripture?
I guess many types of literary things have line numbers in the margins. Poetic stuff, right?
code⌛🤔 for Socrates?
I just want to write something meaningful. I am afraid I am not trying hard enough. Does that mean I am not trying hard enough? Why am I so attracted to the idea of individual works (individual as opposed to collective)?
I would really like to be a writer who codes. What I like so much about written works is they are usually individual endeavors and can express such voice. Movies and television shows are never so intimately tied to 1 person.
Ugghhh. Why did I spend way too much styling that blockquote!? It doesn’tdidn’t even look good 😡. I guess I didn’t originally know that <blockquote> was an HTML element. So that’s something good that came out of it. But yeesh its so ugly. Hopefully it looks better by the time anyone may see it, which is probably not ever going to ever never ever happen. But currently it only exists on my local machine. /*// ⚠️ ⚠🔮 ️be smarter about these things */
If you were to look at this page (Incremental Progress), you would be thinking damn that’s a lot of text right there in that there paragraph. Why has the standard for paragraphs, at least on the web, become so short? Is it our short attention spans? Nobody reads anymore! That’s egregious hyperbole.
And have I spelled it correctly?
I want to see a new age of writing where the writer uses the page for more than words, yet mostly for words. Not quite a picturebook. I guess there are graphic novels and comic books. Can’t forget about those things. But still I am not trying to describe those things. That’s a different category.
I’m talking much more textually focused than that.
So if you were to look at this post, you would probably not be interested in reading it―it’s just another random person’s raw ramblings. I know I wouldn’t. How do I write with more purpose? How do I make you feeeeel? /*// ⚠️ ⚠🔮 ️be smarter about these things */
Oh damn it’s 4:20 am ☘.
|Revise|It’s not even my fault.Revise. I should get my revise component in here. I know I made one once. Hmmm…🤔, what should it’s markup look like? I’m thinking emoji might not be best since it isn’t (yet) very easy to wrap things. Maybe something that is a mix of wrapping and emoji, {like this}✏
Also. I think I know what I am advocating for. The next generation needs to start taking advantage of the awesome creative capabilities that we have at our disposal. It’s not that hard to make something dope 🌈. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I should maybe make components for the following things.
Shader
Random Idea/Random thought that should only very loosely be tethered to its home. I’m imagining a cloud that is held down as if by a balloon string. And it’s only very kinda windy out.
Right okay okay I’m getting into it. It’s the linearity of stories that need not be the same as it always has been. Maybe. Imagine this as a story. The dark descent of a madman as seen spread among his cyber-presence. There are just a number of things. Projects? But everything is very narrated. All the in betweens? Sometimes? All the projects have their own commit histories, which, along with each other, and the code that is being written/projects that are being created, which have visual histories as well, everything is layed out in front of you.
Ohh I have an idea for how I should render Revise component. I think that is one of the most proper uses of render I have made in a while. I use it to mean far too different things. Kinda. Maybe.
SVG bezier path funn-ness overlaid in red pencil.
Maybe not red. But maybe.
1 hour or so
Back to the shader
I should make another component that is commentary on other parts of the page. Might want to do this through regexes for certain keywords(that are preprocessed by whoa-loader. Maybe.) That would be easiest way to reference other things,.
The Componentized Web is Going to be splendid.
WebGL everywhere could be kinda cool. Maybe not everywhere but more where.
There are nights like these where I just can’t sleep. Granted, my sleep schedule has been fucked for about the last month or two.
I’ve been thinking a bit about the future, what it’s going to look like and what will become of today’s internet stuff. Here’s some things I searched for:
I throw out a Google search to see if others are putting/have put lots of thought into these things already.
This would go great in an annotation describing that input element up there. Typing on a keyboard isn’t going to last forever. It might not last that much longer, even. This idea about the near future of input was brought up by Adam Sontag in this JS Party yayQuery reunion episode. What the replacement is going to be, I struggle to imagine. I don’t think voice-to-text is super user-friendly (even with increasingly advanced natural language processing). I go back and forth on whether I like it for text entry. I guess it’s fine for texting friends and maybe some types of writing, but not for writing that needs precision, like coding. It also just feels weird sometimes talking to the computer.
One possibility for writing code could be describing aloud the general gist of what you are trying to create, and layers on layers of abstraction processing your human words into valid whatever. That seems like it would be tough though. Especially when editing. But I guess if an AI can understand what I mean and what I want, it can take care of zipping around the files and changing relevant bits.
Next level would be removing speech and just going straight to the brain. This has its challenges too, in addition to the hardware challenges. Let’s say we want to go deeper than just translating words that I think of into text. Parsing concepts and abstract thoughts is going to be hard and super cool.
Even seemingly simple thoughts will prove challenging.
There’s got to be a whole lot stuff going on leading up to morpheme selection. Tip o’ the tongue to ya. Thinking about thinking really dizzies me sometimes.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
I think I might be able to fall asleep now. Or get close. 💤 But I definitely didn’t at all describe what I meant by sustainable internetting. That’ll have to wait. Even though it musn’t wait. We must solve it at once! Even if it isn’t totally broken yet.
Nothing to see here.
Don’t listen to them ☝.🖕.
Maybe something. Who knows.
I would like to make a component library for whoa. 🎆 📖
This is a neat way to write.

Damn I am really getting caught up in tangents. Like setting up a cloudinary account. I think it might be a good decision for managing images for a site with user-supplied content such as this.
Okay okay let’s just jot down some ideas and be done with it.
I should look at the etymology of jot some time.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
It takes a lot of work to get to this point, and at this point I know nothing.
Oh I wanted to post this, from the end of last week when I was 👍 super stressed out 👎 dealing with computer failures.

I am thinking about two things that I should really mention before calling it. /*// ⚠️ ⚠🔮 ️be smarter about these things */
The image above should float the text wrapped tighly to itself. Potentially using some collision shapes or polygons?
An enhancer layer to the editing process that works in the browser and enhances components, wrapping them with certain properties, like transforms for instance, and other CSS especially.
Shoot forgot the last thing.
Tonight, I wandered the streets of Bushwick and Ridgewood in search of inspiration. I found none.
If you walk 👈 west from the Ridgewood area down Wyckoff Street, you eventually hit Jefferson Street and the Jefferson L stop.
My memory tells me they—the entrances—look like openings to military bunkers.
My memory is not very good. At some things.
Further west, down the street, the street dead ends into a tall concrete wall. What is behind that wall? Should I just walk down the street, south perhaps, and then further west, to see what is on the other side?
Do I care what’s on the other side?

/*// ⚠️ ⚠🔮 ️be smarter about these things */
See, that didn’t make sense. I am scattered. Who is rowing that boat? Where am I going?
I’m not even looking the right direction. 👉
Are you?
I need inspiration. Where do I find it? I must do more! Are you satisfied with the life I am living? I would say I am not. I am not doing anything worth writing home about. That is a problem. But can’t I do things for myself? 😒.
I need to find meaningful work. I need to do meaningful work.
I must.
I’ve been doing a lot things lately. I guess most of it has been in preparation for applying to new jobs.
For frontend developers, on some level, the personal website is your application.
☝ That is kind of what I feel, but also not totally.
A lot of time has been put into deciding what tools to use to build everything. I have settled on using Next.js made by the team over at zeit.
Right now I am at the point where I am trying to figure out what should go on my home page. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I should really figure out a better method than I currently have for drafting a blog post. The whoa-theme is great, but it isn’t everything. Right now, as part of a workaround for Next.js’s lack of server side rendering for custom webpack loaders, I have to run a script that uses whoa-loader and compiles it to a javascript object that is then used.
I guess one workaround could and maybe should be to just do all the things whoa-loader is doing in the browser. At least for development. It could get a bit heavy in production…maybe, but I also wonder how it will be exported when I export the site to a static version…
/*// ⚠️ ⚠🔮 ️be smarter about these things */
A lot of what I write about right now is so temporal, because it is about specifics of tech. I hate it. This won’t be interesting to read in 5 years. It isn’t even interesting now.
Let’s try a redaction redacted. COOL. That was easy enough to create.
Now I’m going to smoke some weed and then write a bunch and redact a bunch of it.
I guess I kinda like the way redactions look. It’s like you’re hiding something. I am very aware that the text is still there, and nothing is really hidden from most people, but the whole reason for the redactions is to prevent people who aren’t savvy enough to figure it out themselves from seeing things that they just can’t handle.
People like my parents.
Hmmmm. I wonder if during development I should not totally hide redactions from myself?
Wow got real side tracked there for a second/15 minutes. But now, the side bar state is saved through hot reloads… which is sooo important. I still need to sync the <main> element’s scroll state though. Oh well. Can’t do everything at once. I’d say that would take probably maybe a half hour. Why are my estimates often so wrong?
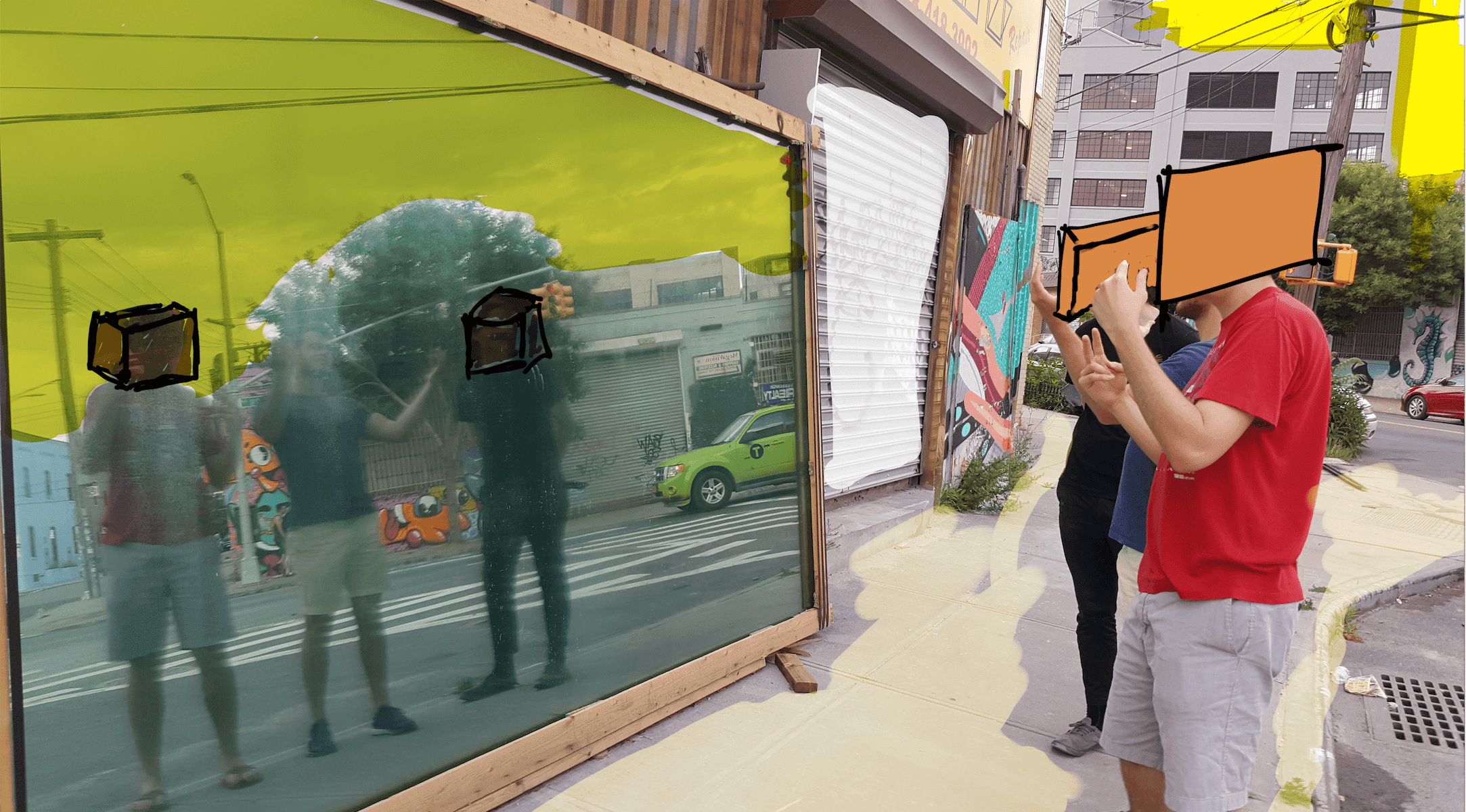
Earlier today, I overheard these two guys at Milk and Pull talking about VR. do i hate.
I am very quick to hate on people. Maybe I should be more positive.
Wow I just looked back at some of the self coding stuff I was making last fall.
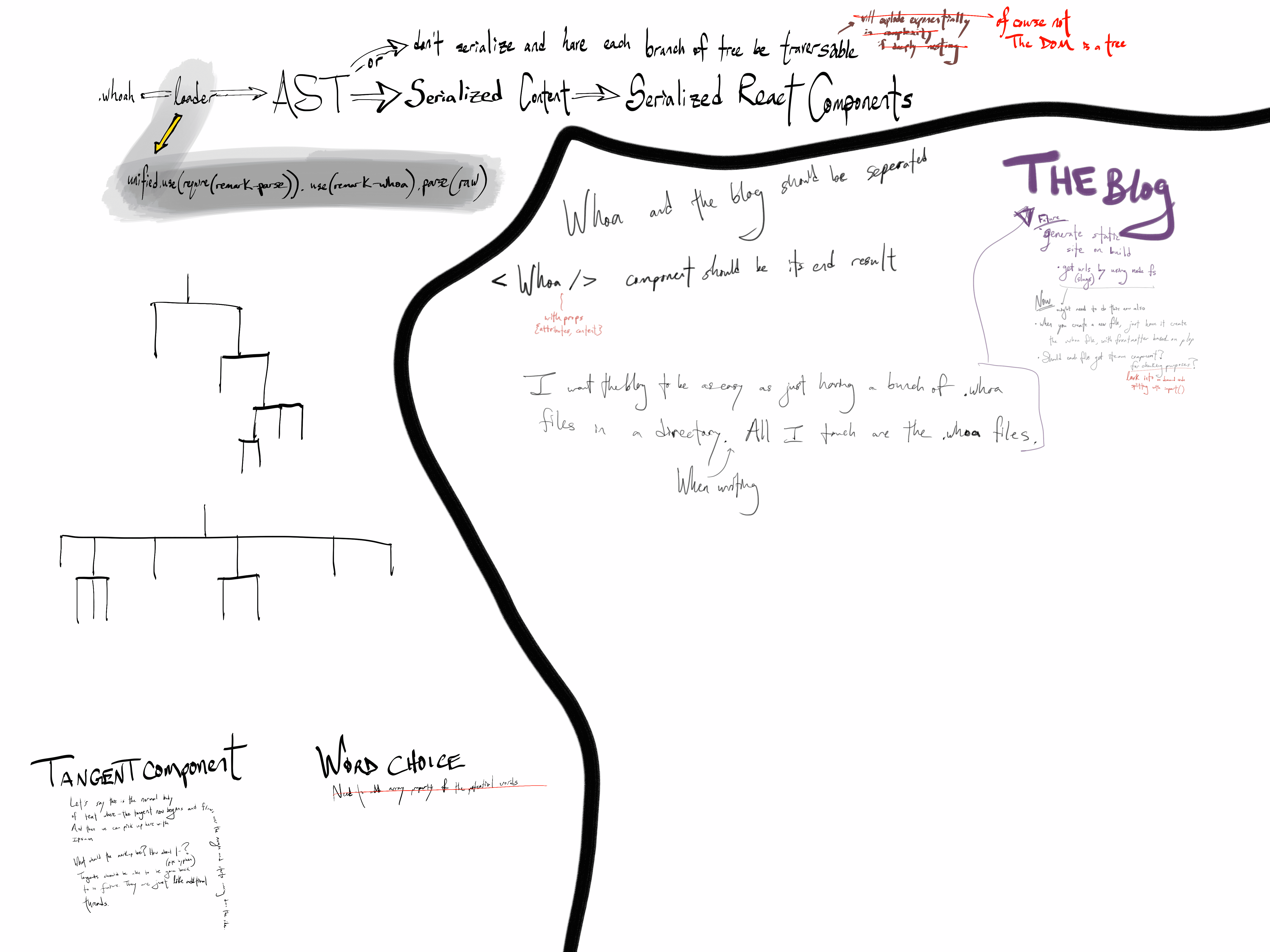
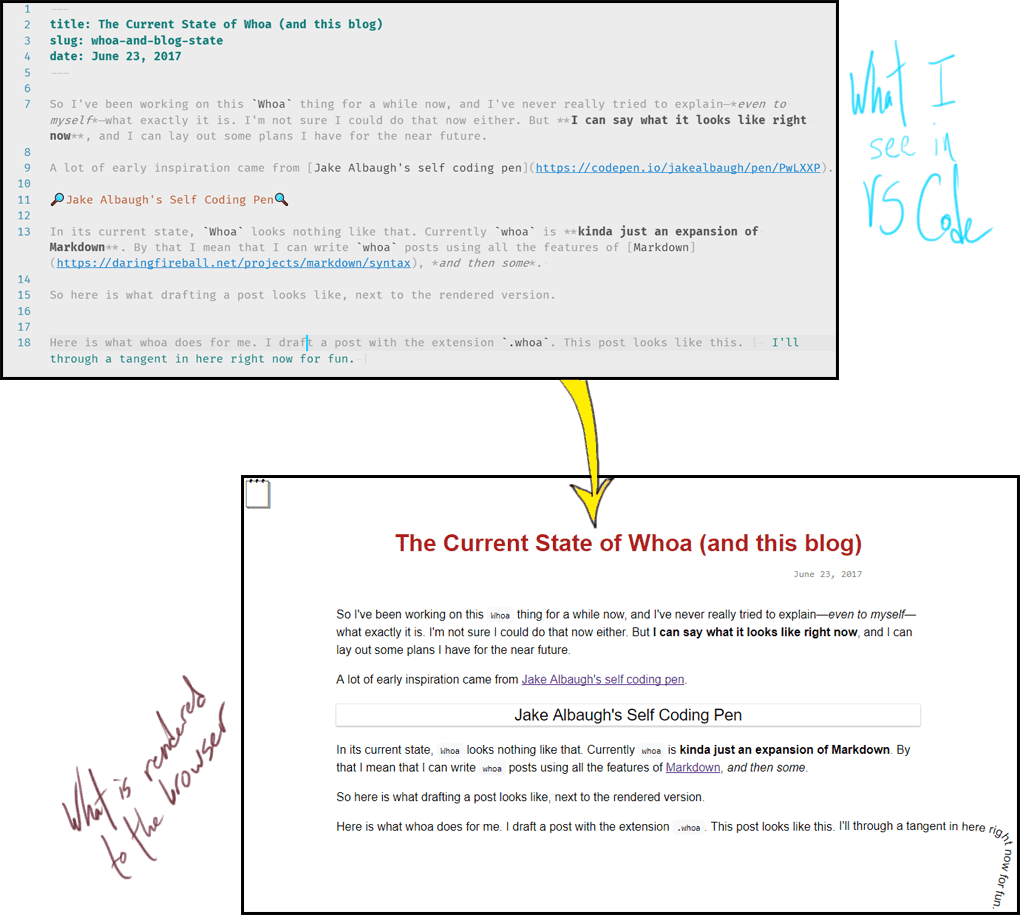
So I’ve been working on this Whoa thing for a while now, and I’ve never really tried to explain—even to myself—what exactly it is. I’m not sure I could do that now either. But I can say what it looks like right now, and I can lay out some plans I have for the near future.
A lot of early inspiration came from Jake Albaugh’s self coding pen.
In its current state, Whoa looks nothing like that. Currently whoa is kinda just an expansion of Markdown. By that I mean that I can write whoa posts using all the features of Markdown, and then some.
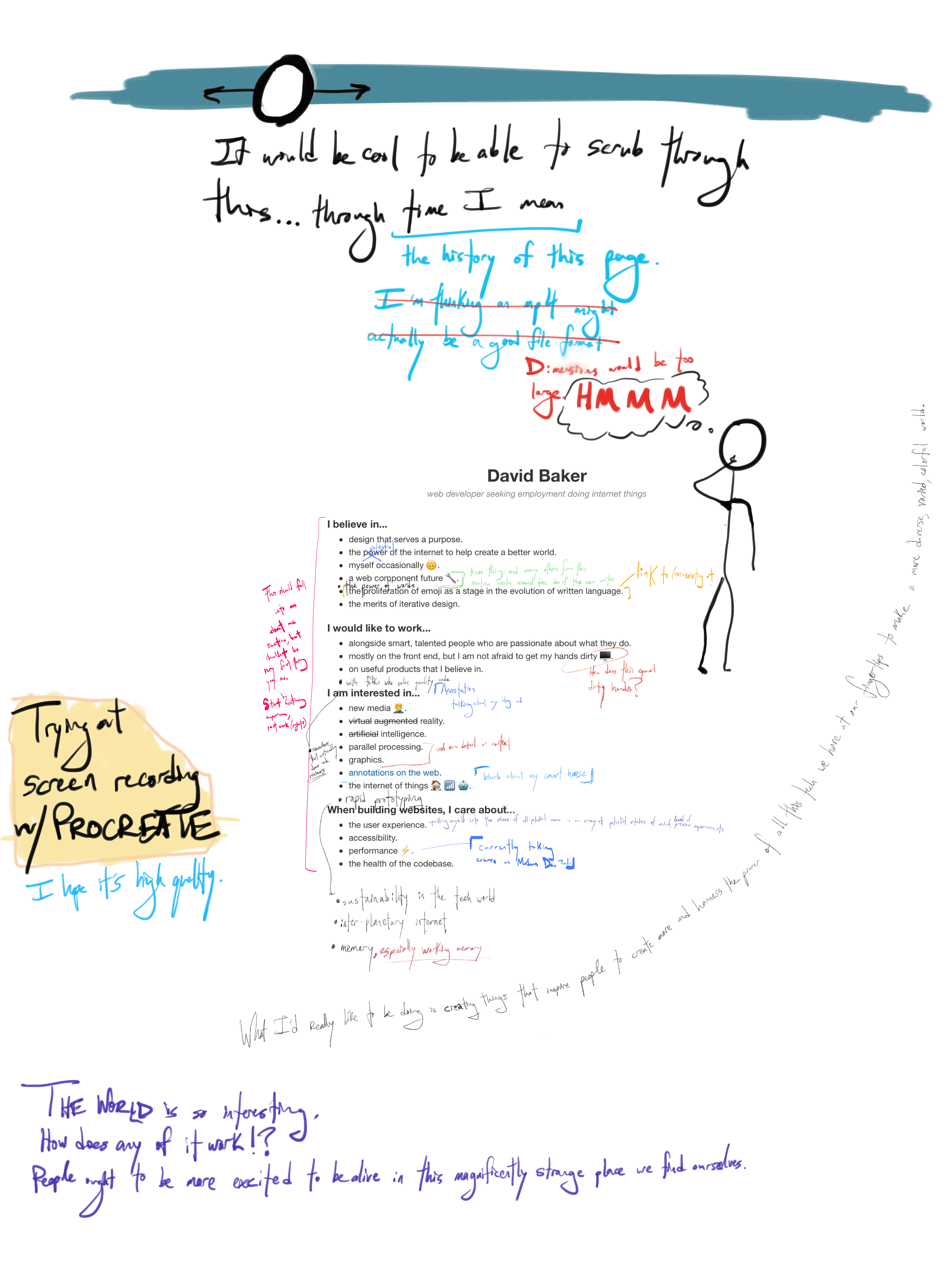
So here is what drafting a post looks like, next to the rendered version.
Here is what whoa does for me. I draft a post with the extension .whoa. This post looks like this. /*// ⚠️ ⚠🔮 ️be smarter about these things */
It can be kinda hard to differentiate between what
whoadoes and what the blog structure I set up does. Ideally I would have them less closely coupled, but that isn’t pressing.
So there are kinda 3 layers that make it all happen.
Let’s go through them 1 by 1.
1. whoa-theme and whoa-language-support
These are two Visual Studio Code Extensions. One thing you can do in VS Code—and some other text editors is create your own language grammars. whoa-language-support is what does that.
Language grammars are how you are able to get things like syntax highlighting and bracket matching, among many others. Out of the box, VS Code comes installed with a JavaScript grammar and some others, but of course, every programming language needs a grammar! People are using new and obscure languages all the time, and you don’t want to have to rely on the text-editor folks to support your language. It’s fairly easy to create your own language extension by looking through VS Code docs and language extensions that others have open-sourced, like the elm one.
whoa-theme is just a simple VS Code theme extension. This colorizes the scopes that have been set up by the language grammar.
2 UNFINISHED. Got hungry
Components
Tangents
Probably the component I’ve put the most time into. /*// ⚠️ ⚠🔮 ️be smarter about these things */
But if it does go off page and then maybe gets covered, you can just click on it and read the contents in a popup.
Search Bars
Revisions
Some bad text that you should hover over. And some that hovering over doesn’t do nothin.
Normatives
I should find a new job. Now look over in the notes to the left 👈.
Redactions
Here is some text that maybe I don’t want you to see, at least not without some effort.
Word Choice
I often can’t decide what word to use. And sometimes I have doubts about whether the word I use is a real word and the befitting word.
Damn I really need more components.
Maybe. Or I might just want to write more. For one. Then I’ll see what I really need.
Real quick I just wanted to take a snapshot of this phone component I made over the past couple days.
One thing I am realizing is that I wish I could just use .whoa syntax anywhere I wanted to. Would it be too distracting for straight up writing to be amongst the weeds of a javascript file?
That way I could have more control over components—total control of the DOM—within a post.
In fact, with Web Components, I might be able to do literally everything from the browser.
Hmmm. Maybe not… Going backwards from editing a component to a source file might be tricky, so I think I would run into some intermediary problems.
Like I’m not sure if I’d be able to edit components AND retain state. 😲.
This post really went nowhere and I probably should redact most of it.
Oh also I thought about writing this earlier, but then forgot, and am now questioning its consequences.
I see signs all the time.
Those signs are usually telling me to smoke more weed.
When making my personal site, I go through soooo many versions of designs. How do you choose!?
The other week I had drafted up this one:
But then I decided all the things I didn’t like about it:
I’m starting to understand why clients are always wanting to change things.
Making decisions is hard.
`I don’t know why I titled this coffee. /*// ⚠️ ⚠🔮 ️be smarter about these things */
☕ This is the hot beverage emoji.
I always thought it was the coffee emoji.
If there’s one source I trust when it comes to emoji, it is emojipedia.
They have a great FAQ.
🙋 Emoji or emojis? What is the correct plural of emoji?
These are the questions.
For real emojipedia is a great resource. It’s (sic) got the latest on what is to come in the future of emoji, with the next versions of Unicode. Currently, we (the world) are on Unicode 10.0 and Emoji 5.0. Emoji proposals for Unicode 11 were due July 1, 2017, so it looks like that ship has sailed ⛵.
I wonder who is behind it (emojipedia)…
It looks like Jeremy Burge is the man behind the 🎭.
Yes he is indeed. He’s a member of of the Unicode Emoji Subcommittee. I wonder how you get to that point in your career. Bouncing around the Unicode website now. It’s interesting to see who the full members of the Unicode Consortium are. Here’s a snapshot from their site.
Should we (the people) be concerned that Adobe, Apple, Facebook, Netflix, Google et al are deciding what emotions we can feel??? Probably not. I’m more worried about one of the two individual members with over 20 years as a member of the consortium—the one named Tex Texin. It costs $18,000 per year to be a full member of the consortium (as a company or organization, that is.) An individual can join for $75, but it looks like that doesn’t buy you a vote at the technical committee meetings.
Why would an individual want to join the Unicode Consortium? Obviously, to “demonstrate your commitment to the field”.
If you are a technical professional in areas of software globalization, software internationalization, or font technology, joining the Unicode Consortium demonstrates your commitment to your field. As an Individual member, you have full access to email lists which allows you to join discussions on the ongoing development of the Unicode Standard. Individual members may participate in technical committee meetings at the discretion of the chair.
Jeremy Burge is certainly committed.
Would it surprise you if I told you this 👇 was Tex Texin?
Well it is.
That last post (Coffee) is rather painful to read.
I had wanted to write something using that new phone messenger component, but that post didn’t really lend itself to it. I’m not happy with how the phone component looks some of the time in landscape, but I don’t feel like fixing it right now either.
You
This should never be published.
I have been getting extremely stressed out the past few days. My mind is just running all up and around and shit.
Fuck fuck fuck fuck fuck.
That’s how I feel.
Maybe I’m just in a funk. Why am I getting so mad, so easily? /*// ⚠️ ⚠🔮 ️be smarter about these things */
It’s like, I want to do something, but then I make some progress but not in a way that I am actually happy with 😡😠😡.
ARGHGHGHHG 😲
The astonished face emoji looks way doper on Samsung.
I should come back to this.
The past couple weeks, I’ve been an iOS developer.
Here’s some quick thoughts from someone who usually deals with the web platform.
The autocomplete that comes with a typed language is super nice.
I’ve been using Swift (3.1), which I have found much more reader-friendly (and auto-complete friendly) than Objective-C.
Xcode seems to always be analyzing your code and finding any potential errors, before even trying to build.
It feels like you’ve got an experienced dev beside you catching your mistakes.
UGHHH getting tired 😞.
Oh yes, really quick and totally unrelated. Making this animation library thing is what I was talking about frustrating me so. That is just a snapshot. I am not going to ever update that file.
I’m actually not that unhappy with how it is going. It will maybe one day be the full-fledged animation library I have in mind. It’s not using any external libraries. Pure HTML, Javascript and CSS.
The dream.
My current project for work has got me diving deep into Chrome’s memory debugging tools. I’m grappling with GPU memory for work, but I’ve always wanted to better understand everything the memory section of the Performance panel, also known as the panel formerly known as Timeline.
Any production web page is going to have a lot going on in a performance profile, so it is important to be able to filter out the noise and see the things that are really important. This got me wondering…
What does the performance profile of an empty document look like?
So I created an empty file, memory.html, and then opened the file from my filesystem in a Chrome incognito window. /*// ⚠️ ⚠🔮 ️be smarter about these things */
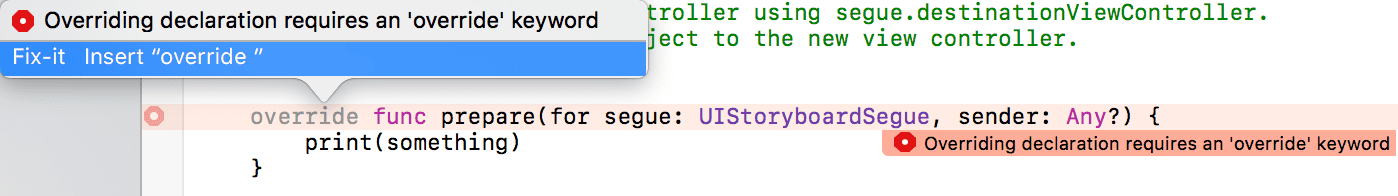
I started a performance profile recording with the Memory checkbox checked,then reloaded the page manually and recorded for about 10 seconds. I couldn’t rely on the start profiling and reload option ⌘⇧E, because it stops recording before I wanted it to.
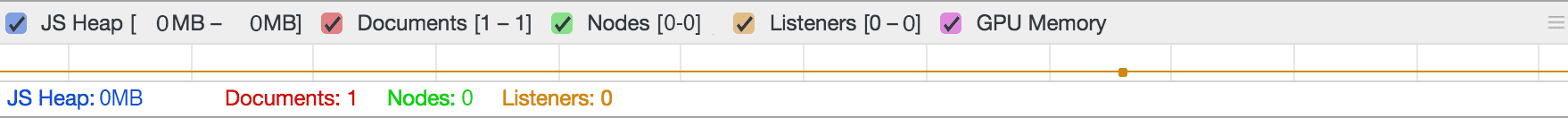
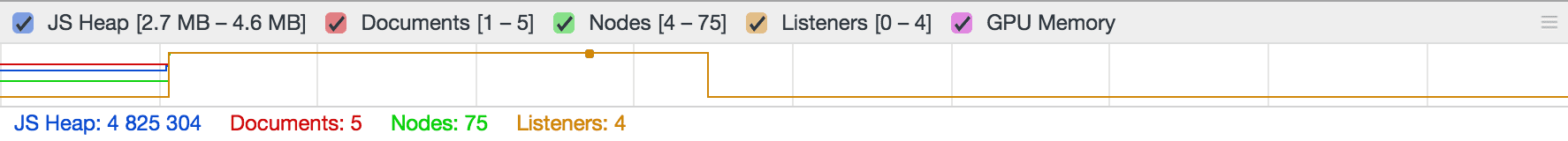
I expected to see a profile that looked something like this 👇.
But what I actually got looked like this 👇.
Get the profile here.
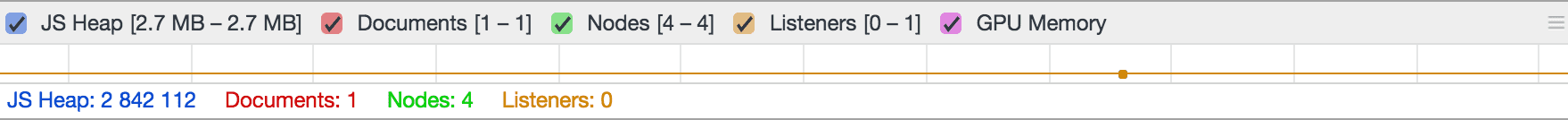
Okay, so actually, I understand where the flat tail at the end of that image is coming from, mostly.
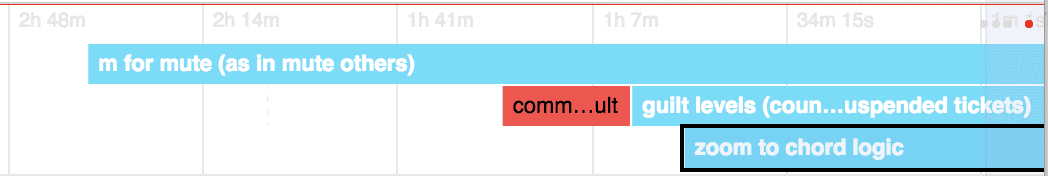
Zoomed in on the tail, it looks like this 👇.
This is the memory profile after a major garbage collection 👆, which you can see if you get the profile and follow along.
We’ve got 1 document, as expected.
We have 0 listeners, as expected.
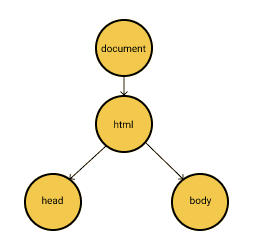
We have 4 nodes, which Chrome will automatically generate for every HTML page:
document,html,head, andbody.
What I don’t understand about the tail is why we have any JavaScript heap at all 🤔. I should come back to that later.
My big question is this:
What are the other 4 documents and 71 nodes that are generated and then cleaned up after a few seconds?
This kind of thing is very difficult to Google.
So far, I really haven’t gotten anywhere with an answer to this.
Further research is needed.
I want
I want
There’s certain things about composabililitlity that differ from framework to framework. Especially when it comes to the style cascade. I guess I should try to use the standard? Shadow DOM encapsulation?
It took me far to long to just get to editing this post. I should definitely fix that ASAP. There are a bunch of things that I should do better.
This is a good space to practice
`I should look at prettier’s source code. I wonder how easy it is to intercept its AST.
I just came across this quote for the first time.
When applications are done well, they are just the really application-specific, brackish residue that can’t be so easily abstracted away. All the nice, reusable components sublimate away onto github and npm where everybody can collaborate to advance the commons.
— substack from “how I write modules”
Really quick. Idea for learning a codebase. Visuals traces expressed as a graph of the traces through the files, functions, etc. I should make that happen.
(…days later) /*// ⚠️ ⚠🔮 ️be smarter about these things */
I design experiences for users. `<🙃🐢-revise>`That sounds very indulgent, being a user myself.`</🙃🐢-revise>`.
I really need to just be doing everything with custom elements. Editable in browser in design mode. Should be able to have some cool abilities in design mode, using selections and stuff to wrap stuff and stuff. /*// ⚠️ ⚠🔮 ️be smarter about these things */
What’s difficult about using React for this? It might actually be easier to do the whole thing with React rendering custom elements, but then (a) I’d have to load React―not really a problem on desktop application, and (b) I think I’d learn more doing mostly everything by hand.
This whole shebang really could use a refactor.
Even though I gotta stop doing that…I really want to. Not starting quite from scratch but also mostly reusing ideas not implementation.
I always talk about not having the exact tool I need to do these things efficienlty. I really need to make take some effort towards making that tool. component.io seems pretty cool, but definitely not the UI that’s in my mind.
whoa
Totally dopesicle.
I haven’t written on here in over a month it seems it seems.
I’ve kinda forgotten what I can do on here. This is a thing, right? This is very radical.
I was thinking some thoughts… Where did they goooo… /*// ⚠️ ⚠🔮 ️be smarter about these things */
I guess I can write like this. Now we’ve got the best of both hwhorlds. 🌎
Once I start writing it’s like I get very tired. Why is this? What have you done!? Who done? What the fuck am I saying
Why is it so hard to find my voice sometimes?
Me
Okay. I am adding styled-components to this blog? That actually might be a bad idea, until I can totally eliminate styled-jsx code, which probably won’t be easy, due to its scoping.
Not much in way of results.
I think it’s going to be kinda annoying but doable. My reason for doing it is that some things like dynamic variables don’t work great in styled-jsx
I’ve made starts at this essay too many times. I think I do this when I am sad.
😢
The mass shooting in Vegas happened this past weekend.
How do I fight the nihilism that locks me up? That’s what it really is. Nihilism.
It’s so hard to try to live a meaningful life when you know there is no meaning. I think that’s a big problem that faces my generation. Maybe friends and family could bring back some meaning into my life.
I would love to fall in love.
I am not good at putting myself out there. This is probably my greatest character flaw. Call it neurodiversity or call it mild Aspergers or whatever the fuck you want. It’s something I struggle with.
I want to push the world forward in some way.
Why? I’d like the world to be a more fun and friendly place? Maybe?
I also just want to be happy. And getting attention of any sort brings me happiness. Okay no not any sort. Positive attention.
People are doing things with their lives. And I am just sort of floating. I have no meaningful job. I have no girlfriend. The only girls in my life are ones I have built friendships with over years, really. I’ve fallen in love with ✍{all of them}(Okay, that’s not really true. But some of them. It definitely reads nicer as “all”.). I don’t think I could ever tell them.`
I am afraid
Maybe it’s not so much that I’m afraid of rejection, but that I am afraid I am repulsive.
I am putting this out there into the ether because no one will ever see it. And if they do, I’ll appear to be just another self-hating loser on the internet. Which I guess I am. There are plenty of people I am sure who are just like me.
me
/miiiiii/
noun
just another shlub on the internet
Every once in a while I forget on what level I am building this thing. This whoa thing I mean. I think I am narrowing down its scope. What ever am I saying!?
/*// ⚠️ ⚠🔮 ️be smarter about these things */
Wow I really had no idea what that was about.
Oh yes because to Data Lost.
What was I thinking it was…
A short story of the quick downward spiral into a pit of depression a man experiences after losing something vital (irreplaceable) on his laptop.
What would be that vital that he couldn’t think of it again?
I must stop myself from these thoughts of “Oh I should just transfer this to Gatsby.”. But then again, it would also be kinda nice in some ways.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
I want to document some of the things that are happening/slowing me down/taking time while I am making this thing.
The main problem
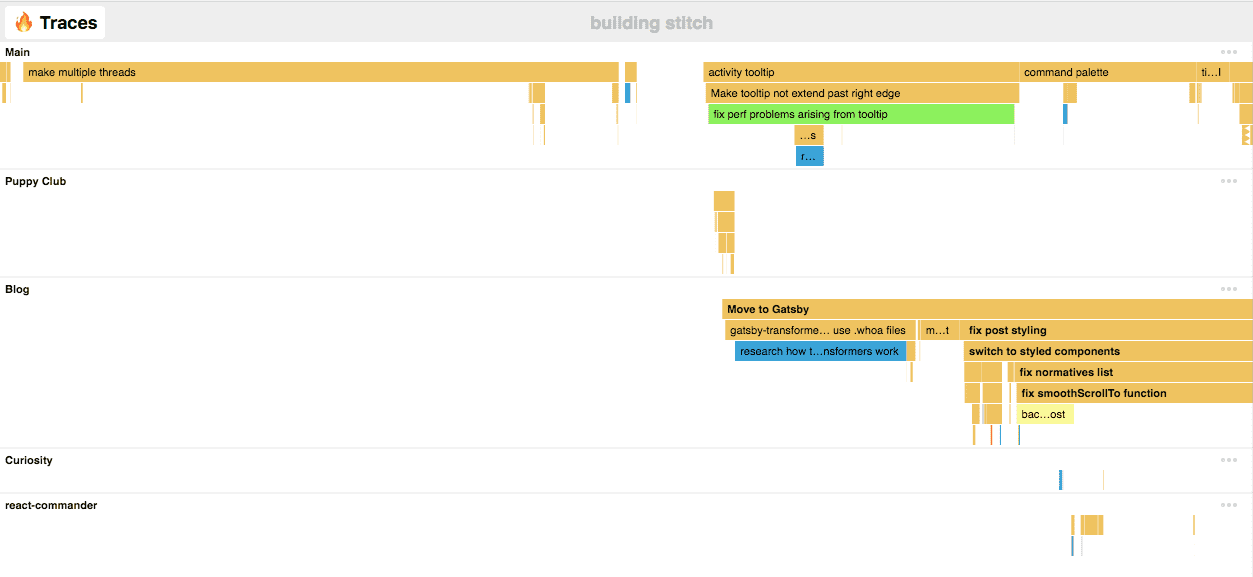
I am trying to do many things at once. The biggest thing I am trying to do is build what I am now calling stitch. The real purpose of stitch is to manage all my threads of work on the various things. It is what I could use to stay organized while I build it.
I want to write down some of the journey, and I think I want that to eventually live on a blog, probably this blog, if you are reading this. I had a blog that was a custom React app, but it started getting annoying to maintain. That’s something I don’t need to do myself (as much) if I use Gatsby, so now I am using Gatsby. There’s lots of components to the old blog that still need to be ported over to this one, but I’ll do that later (That’s been done.)
Stitch is like a stack trace for your brain. It’s organized into a flame chart. This is really what I need as I am working on multiple tangential projects. The point is to stay focused on one thing at a time, but easily be able to switch between “threads” and trigger recall so it is like I never left.
The things I am jumping between (my threads)
The Backend
Originally, I was using a GraphQL backend hosted on Graphcool for the entirety of my backend, but I decided recently that this was not a well-thought-out decision.
For one, I had heard about GraphQL as being a breath of fresh air from working with traditional REST APIs. I have maybe once built a traditional REST API, and never done it while knowing really what it was. I could see the benefit of something like GraphQL if I was working on the frontend totally isolated from the backend, but that is not the case. It’s just me everywhere. I don’t reeeallly need to pretend it isn’t, at least not yet. To be clear, I had a mostly-working MVP with the Graphcool backend. I was starting to get frustrated with the prescribed manner of doing things with react-apollo, and I was hacking around the sugar it brought, which I knew was not smart for future maintainability. GraphCool and Apollo also seem to be not that settled on how they do things, and I want to avoid pieces that could break/be kinda inflexible in the future. I’m sure GraphCool and Apollo are great tools/services if you use them right, but using them right was getting cognitively heavy in my frontend―as I handed more and more work off to services I didn’t fully understand, I began losing my grasp on understanding the whole application. Complexity is hard to contain.
As I first began this project, the only general-purpose programming language I really reached for when doing just about everything is sic JavaScript/Node. Sure I’ve dabbled in other languages, but if I want to be productive, I’ll just use JavaScript. There are other languages that are debatably more suited for general-purpose stuff than JavaScript, so I wanted to learn one of those. I had heard a lot about the functional programming hype, and I had heard about Elixir (and Phoenix), so I decided I would also use this project as an opportunity to learn that about that whole world/ecosystem. A decent drag on my learning has been the lack of extensive Phoenix 1.3 documentation. Chris McCord and folks are working on updating their canonical Phoenix book, and it is supposed to be ready by the end of this year (2017). Phoenix 1.3 rethinks some concepts―models and contexts―making it harder to kinda base my project off of other projects I’ve found in the wild.
I know that learning another language/ecosystem will make me a better developer because it will expose me to ideas/paradigms/MOs ${sic} that we just don’t practice in the JavaScript world. Trying to learn the language fundamentals while also trying to learn my way around the Phoenix Framework is proving difficult. I am trying.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
Spew words and then tidy.
Learning to build a REST API
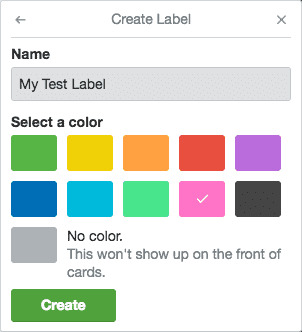
I understand the basic ideas behind REpresentational State Transfer, but some times it is nice to see an example for guidance. In stitch, I have the concept of “Categories”, very similar―if not exactly the same―as Trello’s “Labels”. I ❤️ Trello and its creator Fog Creek (who also made Stack Overflow), so I decided to see exactly how they handle label creation and assignment. I think they know what they’re doing.
With the internet, you can see how everything works, you just need to know where to look.
FLESH THIS OUT/actually write it/key it in
Am I actually building a REST API? My backend does some things for you. Is that okay? Obviously it is okay, but is it a bad practice?
Ummm…
Strategy for optimistic rendering. A stackk. []]]]]]]]]
[[[[[[[[[1]]]]]]]]]
days LAtER…?
The problem is I am building a thing that lets me work on multiple projects at the same time, and I can’t work on multiple projects until it is functional (enough), so until then, I need to work exclusively on it. #yikes
Now that I almost can have multiple threads, I want to start using all of them. First I need to make them actually usable tho.
Oh yeah. I should make black-boxing a first class citizen.
I think a general goal when you’re skitching sic should be to keep your flames low. Probably. Or at least to end low. To have a smooth descent To be spiky during typical periods, and deep during deep-dives sic. I should make a sic component, maybe not like that with the brackets though.
It’s all about reviving your working memory. Reviving. Revive. Vive. Veev. Vive la franc.
In case this hasn’t been written earlier―command pallette.
days later… (November 11, 2017)
I’m now at a pretty fun place with Stitch. /*// ⚠️ ⚠🔮 ️be smarter about these things */
It’s usable enough to use for the development of multiple projects at the same time, including itself. And since I can use it, I can now start to see how I am using it and how I could make it better so that things fit closer to my mental model of what’s being done―if that makes any sense.
Name name name. Trello Flame Chart DevTools Stitch Ahhh Breathe asdf asdfasdfasdf Ay Es Dee Ef
A S D F
h t e l
h i v a
h t T m
c o e
h o
l C
s h
a
r
tSigh. Sigh-dstitch. Sidestitch.
Yawn. Sigh. Ahh.
Yawn Jawn. yawnjawn. lawnjawn.
Surface.
Hum.
Humdrum.
HUMDRUM humdrum humjum
I do like humdrum. I could get humdrum.me.
days later… (November 13, 2017)
Unrelated: I should make days later/time elapse thing look like it does in Spongebob
I am starting to feel like the distinction between threads and activities is arbitrary (for stich/humdrum). Yes I believe it is, it’s just a matter of how wide a category you want the activity/thread to be, right? 🤔
November 16, around midnight
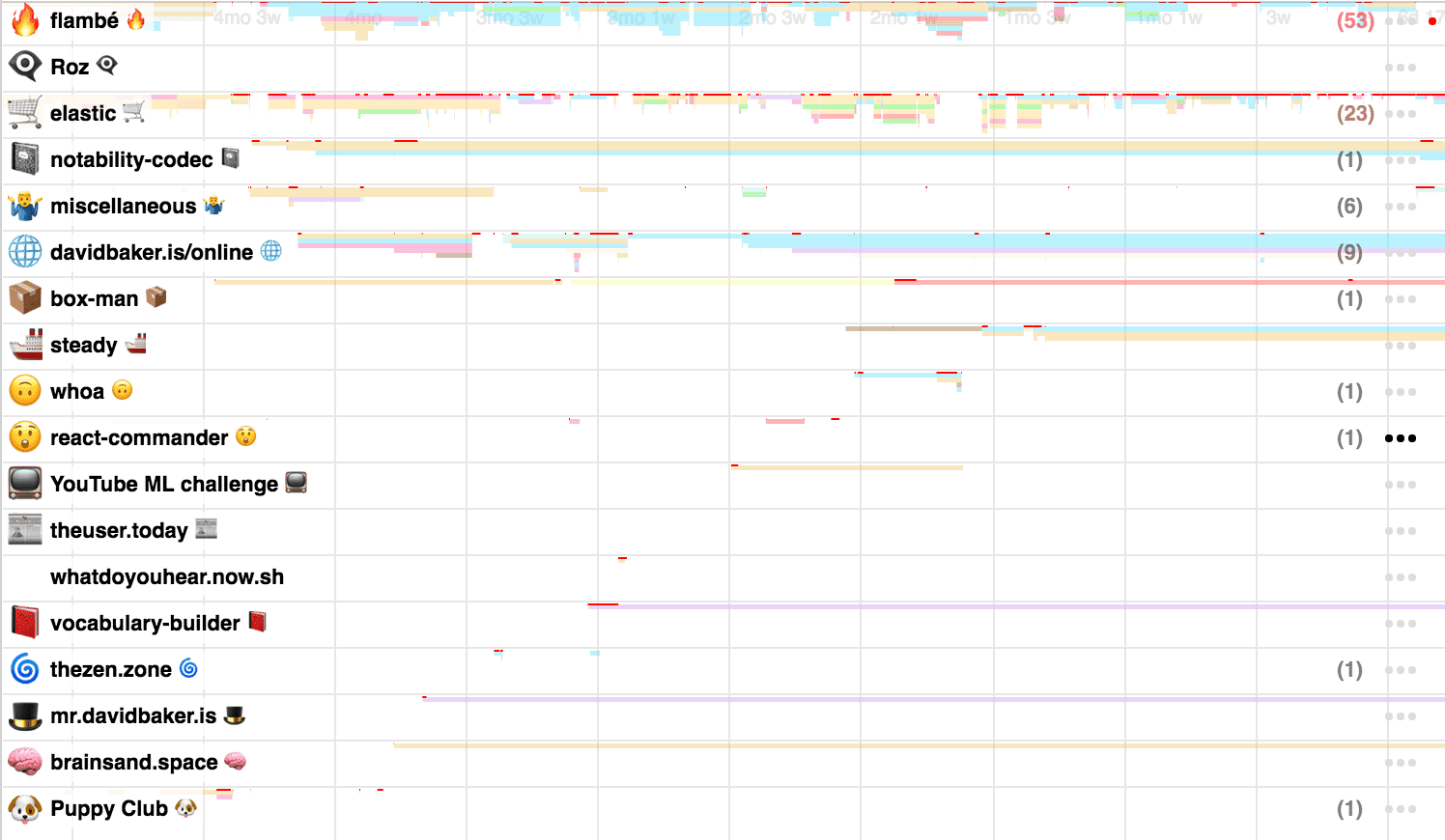
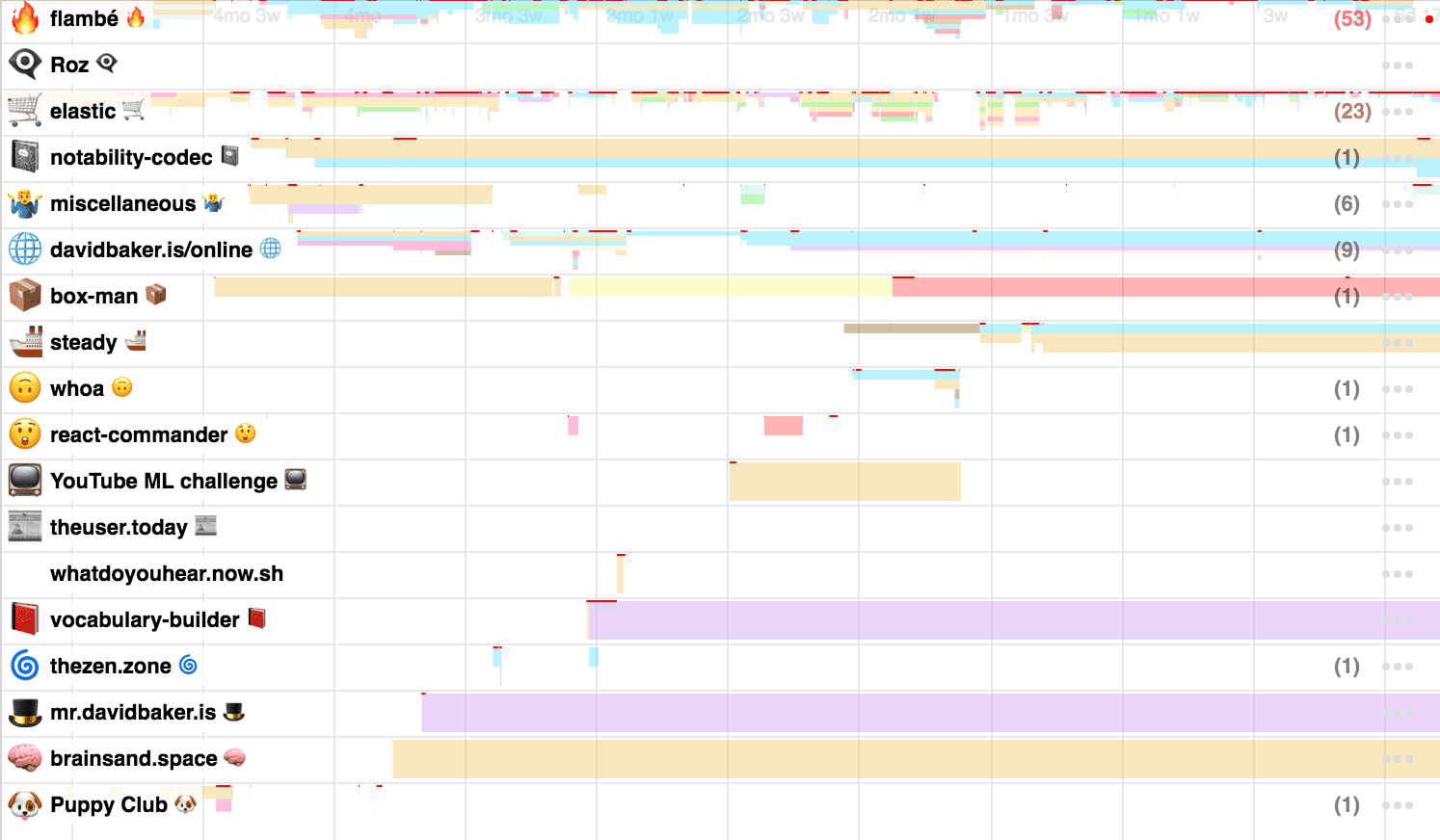
I’m kinda almost giddy with excitement over how this tool is coming along. Part of it is that I just love how smooth the zooming is. It’s really satisfying. I hope it will scale. I should test that eventually―see what the limits are for maintaining good performance with a variety of variables, like thread count, activity count, word count in the activities, number of different categories (probably not a big deal though). Nevertheless, I am happy with the performance so far, except I need to tweak the hovered block, which is occasionally tripping things up.
I don’t think anyone has really applied flame charts on a human level like this before. The closest thing I can think of is a Gantt chart, but that is more aimed towards planning the future/scheduling, while this is more for tracing real-time/history.
That query yields zero relevant results. /*// ⚠️ ⚠🔮 ️be smarter about these things */
It’s looking good, isn’t it!?
One thing I definitely need to do is make them exportable (read-only), so they can be embedded wherever without needing the server. That image ☝️ isn’t a clear picture of what is really going on.
At the end of the day I don’t think I really care if people use my product. I think it’s visualizing my progress in this way is going to be helpful for me staying on task and finishing things. Sure, it would be great if I could make some cash money 🤑 because other people also find this useful, but my primary audience is myself right now. Once the event model gets ironed out a little bit, I’m going to see what some friends think/if it’s useful for them―but to do that I need to do a number of infrastructural things:
tighter user permissions on the backend
a user login and signup flow
rethink my database structure so I am not executing so many queries on a trace request
get the backend up and running in the cloud
get a database up and running in the cloud
set up the frontend production environment (jk it’s static, so should be super simple)
I was just looking at the about us for some company.
What would my bio be, if I had to right one write now sic?
David is really into charts. Sometimes. And efficiency. And observability. He thinks visualizations are a neat way to load things into your mind hole. He gets self-conscious when writing about himself. He usually has too many tabs open at the same time.
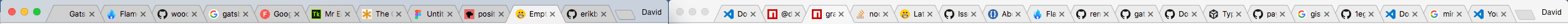
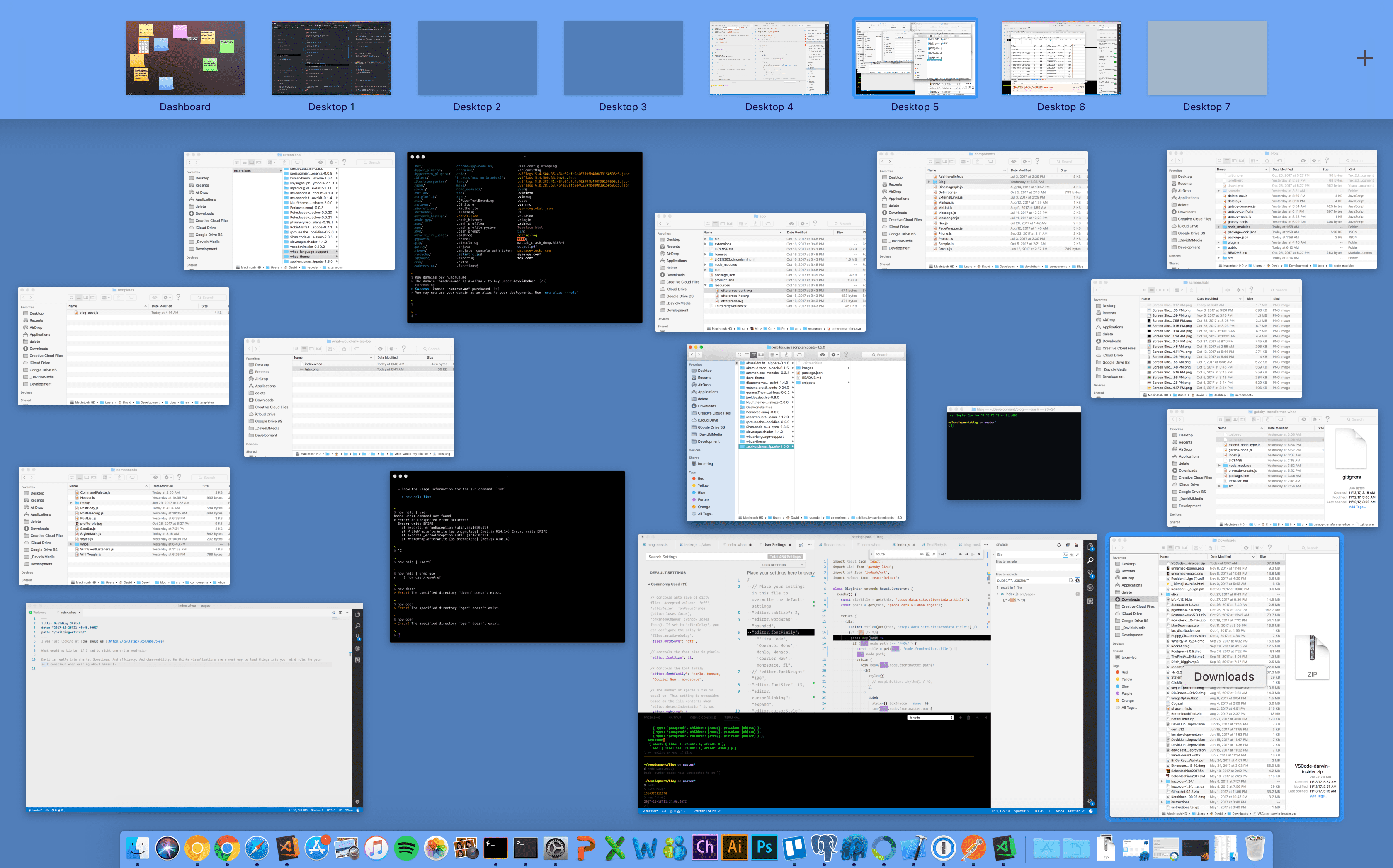
There are times when my tab count just explodes.
20 minutes
Well I have just failed to get snippets working. …
I kinda like that idea for markup of time elapsing.
...20 minutes
Well I have just failed to get snippets working.
...Oh wait I got it!!! Not sure at all what changed just now from a few minutes ago. Buuuuut, I should cool figure out if I can get
I am having trouble keeping a train of thought right meow 🐱. /*// ⚠️ ⚠🔮 ️be smarter about these things */
My thinking can be disjumbled sic sometimes.
I will occasionally look to the Chicago Style Guide to see what they prescribe, like here for sic.
Having so many windows and desktops open doesn’t help.
I guess I go for Chicago Style Guide because I don’t hate what I’m reading, and a professor I thought was wise about prescriptive pedagogy said he used it, I think. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I should make it so images preload their full-res version on hover, and then clicking does the zoom FLIP animation like Medium.
To make the zoom FLIP animation, I should make a little react-flip module.
All these windows and tabs and applications are really eating up my memory. Both my computer’s memory and my memory of what I am really doing.
I would really like more control over my image sizes. That should be easy enough. I should do that―also over my image resolution. /*// ⚠️ ⚠🔮 ️be smarter about these things */
Ok. Back to that bio.
Meet David. David has a weak sense of smell. He often fantasizes about a world run rampant with smells. He also likes words. David thrives when he has authority and autonomy, if it’s possible to mix those things. If he wasn’t here (on this about page for some company), he’d probably be somewhere else, doing something else that he wants to be doing.
That is not a good bio.
I think one of the reasons applying for jobs can be so draining is it really forces you try to define yourself in a way that you just don’t do all that often. I guess all the company cares about (mostly entirely) is that you do good quality work for them. But people also like to work with people they generally like.
It’s a world we do not live in.
I almost always start a new post―as opposed to editing/revising an old one― after any significant amount of time has elapsed.
It’s definitely /bicʌzədə hool foorwoordflowɪŋ taɪm θeɪŋ/, and while I want to preserve that, maybe I also want to prune. Or maybe there’s I should distinguish things that should be edited vs things that were just word dumps...
The order of the items in the table of contents affects your attitude towards the writing.
Ain’t no doubt about it.
This is more along the lines of what I am referring to, albeit from a slightly different angle.
Chronology and the User
That could make a decent theuser.today article.
I guess as long as new posts are being written, a forward-chronological presentation will never be super intuitive, when presented to #theUser in a list. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I should also make tangent normatives work better, if not completely normal.
Maybe you can’t live in a post post order world until you’re dead.
/*// ⚠️ ⚠🔮 ️be smarter about these things */
I should make redactions have different security clearances. That would be pretty cool. /*// ⚠️ ⚠🔮 ️be smarter about these things */
Oooh. Here’s an idea. I should / could write a test that checks that no links (and images) 404.
FIX 👇 404 verb. transitive To return as missing when a resource is requested over a network.
The high resolution of Apple (and Samsung) emoji is nice.
Shoot.
I really should combine a timeline with writing this! I think that’s what I kinda have been thinking this whole time anyways. Whoa.
The thing I need to remember is,
why not just start doing it now?
/*// ⚠️ ⚠🔮 ️be smarter about these things */
/*// ⚠️ ⚠🔮 ️be smarter about these things */
Here’s a potentially neat idea. Every save to a file is a commit. And you can play back commits through animation. Or it doesn’t have to be every save,
Okay. Here’s two potential ways to integrate writing with stitch.
Stitch is a native app that listens for saves in local directories, and those saves show up as snapshots.
Git commits to a remote repository, with diffs shown.
I think diffs being shown is going to be key. Also, everything being remote is maybe essential, since I don’t think I can do it all on one machine, for things ✍{like screen capture.}
Could I easily scroll a document through time via git commits? ✍{How would you maintain state?}(Does that question even make sense?) What about the chillln.
Just stitch for lesson structuring. Wonderful, right*
I’m afraid the flame chart of writing this be too asynchronous to yet model on stitch. (Or that it will show that I just start so many things and never go back to anything.)
✍{Thinking hierarchically.}(What?)…Oh right I remember. Hierarchical abstractions.
One way for whoa to be more customizable would be standard use of function tags.
${this.syntax}Or maybe more integrated. Code completion snippets? Or maybe something else.
Also think about naming functions by arity…maybe not
Integration
Functions to describe everything.
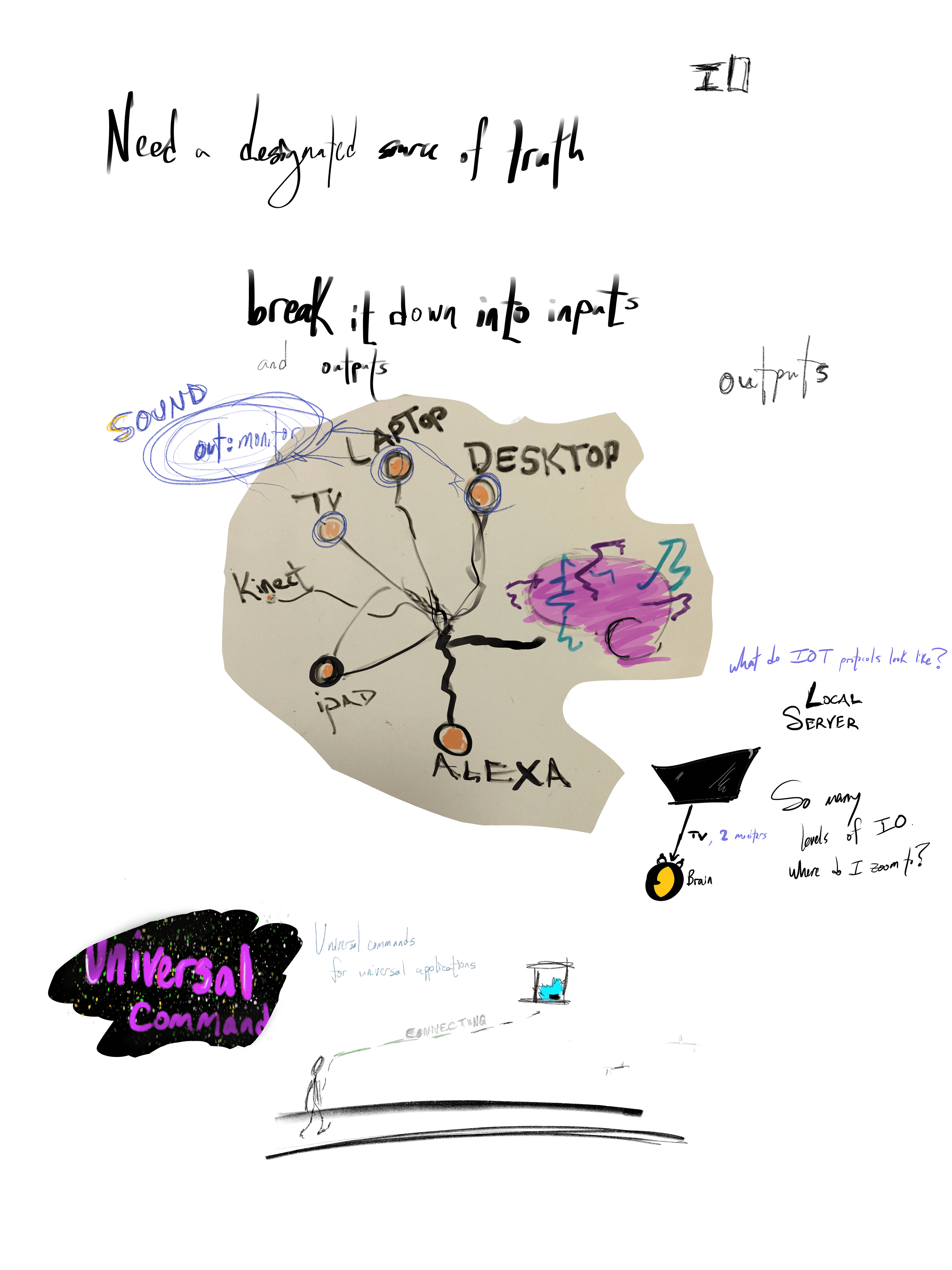
Input
===
| |
| |
| |
| |
| |
[ ]
| |
| |
| |
| |
| |
===
OutputEasy visual linking between blocks in here and style nodes would be interesting. Imagining a thing like this…
How would you then keep all information as easily readable text still?
I’m thinking I should maybe use Firebase for Stitch for two reasons.
Ease of real-time.
Removal of custom backend.
TODO Look at trump twitter reply and retweet count, frequency, etc And other statistics. This infographic did a little bit, but it is static and from 2016! Here’s the relevant API
I hope I wake up tomorrow with this much excitement about some features. I already know Firebase (event just researching whether it really would make things easier ever) is a potential timesuck.
There is a lot to do in this post. I should do it tomorrow.
Oh wait timeout. If I deploy to now on every commit, I can (more) easily scroll show snapshots of problems. time.
Here marks the beginning of the idea of Absences
Remembering how fun swyzzle can be.
I should revive that. One easy thing I’d like is to be able to control the global opacity of the window/swyzzle canvas. Should be easy enough, since some are already partially transparent. It is a little buggy right now. Need better state management without a doubt.
I wonder how the performance of Native macOS apps compare to Electron apps.
Now it’s reloading. test
Listen to L$D by A$AP Rocky while reading this.
I was going to write something about Elixir and the hype and how it’s real. The hype.
What if we can see Trello actions on the timeline, and they can be associated with stitch activities, but not super coupled to Trello cards.
With stitch I think a
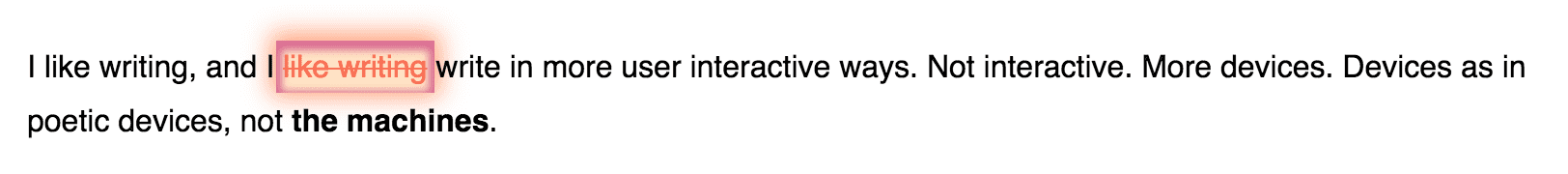
I like writing, and I like writing write in more user interactive ways. Not interactive. More devices. Devices as in poetic devices, not the machines.
I was talking to a friend of mine recently about writing a book about how numbers are the enemy.
What the fuck could that even mean?
Is it that numbers are the grand design and we /ɑrɪntə/ to look God in the eye? Is this what happened to Cantor?
Here’s what I mean. Thinking about numbers is an interesting path into some philosophically disturbing concepts, infinity being the obvious go to. But also zero. And 1. And also 2. 3 isn’t that special. The more we look at the numbers the more bizarre everything seems.
Irrationals, things like π being irrational. Things like π existing at all as a concept. There is this idea of a circle locus of points at a certain distance, and the ratio between the distance of the circumference to the diameter is an irrational number. Maybe limiting our idea of numbers to non-irrationals is holding us back.
This kind of answers a similar question .
Ohh here’s an idea!
A post could have some kind of challenge that when successfully completed allows them to unlock the redactions.
or
A dark take on that being premium content being redacted. That’s pretty funny―redacting important words if you are behind a paywall.
Another idea!
Overlays/underlays either customizable (backgrounds) or shaders that somehow represent the project’s overall status, like maybe how mature something is, eg beta.
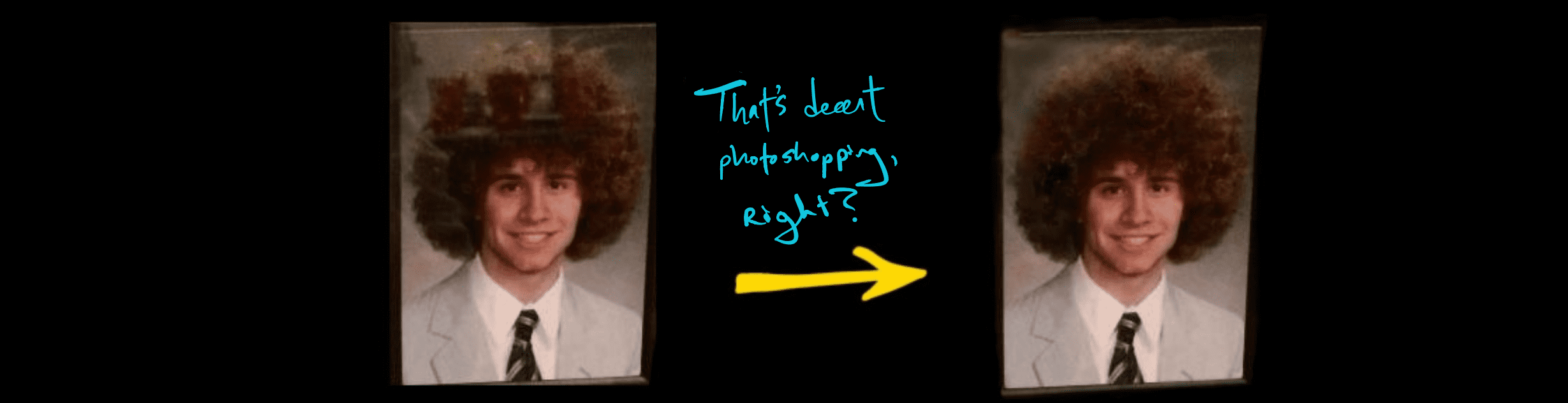
I like how smurdgy sic the revise component looks now. 👇
It looks kinda like real paper that has bled some ink, which I like. I should try making one that looks like whiteout too. That might look kinda neat.
Next day
I like how the lady sitting next to me says /əskɛɹd/. I don’t know why she’s scared though. She’s talking to her friend about G-d.
Never have I been as enlightened as I felt} after accidentally taking NBome.
The fight against context switching.
later
I think I just stumbled into this thing’s new name!
Now Now Now
nownow.now.sh
If I return a negative answer to a promise, should that be a rejection? 🤔
I should right now not worry about being able to scale and instead just be get it to the point where I can share it with friends.
I am getting back into it.
Hot Takes
a single cli command that opens all my things back to a previous state
open sesame👈 I feel like explaining workflow by telling someone “Then you open sesame and …” would be pretty fun.
I need a tab manager
I need everything.now to be working better ― I guess mostly more feature work. But not only. It’s essential UX stuff, that is keeping me from using it.
Fix my
codecommands (for opening Visual Studio Code)I feel like I am only excited about many of my projects when I am a certain level of high.
I need a better way to {organize, group}? windows and tabs into project-focused windows.
I like to leave behind trails of fun in my codebases. 🍬🍬🍬🍬🗺
I need to do more things more quickly, and then edit more things more often. More is a funny word.
Professional Quality Pull Requests
I need to get this codepen embed in here.
// I wish something like this would work for me here. I will make it work eventually.
<link rel="import" href="astronaut.html" >Test .
See the Pen Alt Astronaut by David Baker (@davvidbaker) on CodePen.
The next day…?
I forgot to mention this yestereday sic.
Part of why I am excited about work is finally getting to work on a real piece of software that people use regularly and rely on as one of their primary tools of the trade. I kind of get to ooown the product.
What do people mean when they say David has such high earning potential?
Is programming about doing things programmatically? What does program even mean?
There is a future involving web 3.0 where there can be individual’s editions of the web. I can make any layered changes to the web and that can be served instead of the original format. Fake Web
Oh no!
I am about to go down a domain hole. Rabbit hole to the rescue! This would be a great opportunity to have rabbit holes be embeddable.
potential taglines for Rabbit Hole (aka stitch aka everything.now)
It’s dark down there.
Wheew. Made it out. 😵
I feel like I am getting more into virtual machines} as I {think, speak?.
Ok. I should focus on Fourth Person / Box Man / ? now.
It would be☝️kind of cool if the backend were written with Phoenix Channels. Maybe a bit overboard? Maybe not. It’s all gonna have to be measured eventually. Focus now!
Can I yet use |> pipes in javascript yet with babel?
Many days later
I’d like to set a goal of writing (more).
I have a pair of glasses that I use for finding my other glasses. (exaggeration).
Fuck I’ve just spent over an hour just trying to make this thing work again. My writing tool I mean. Ughh. Okay now it will is just not reloading in the browser unless I restart the gatsby server.
Many more days later
Hot reloading is working once again!
It’s weird how things break seemingly randomly and then somehow magically work again.
Note to self
Don’t run
mix ecto.resetYou’ll drop your database.
Only do this if you want to drop your database.
FML 🤦
Right now in my life, it seems that a good week is one that goes quickly. I don’t like that.
Let’s take a second and think about what’s been going on in my life. I’ve been smoking too much weed, for one thing. I haven’t really been excited about much of anything recently. I’ve also been playing too many video games. That’s kinda all my roommate Nick and I do sometimes.
It would be cool to see some additional context in these posts, maybe. Maybe not also. I am not quite sure what that would look like. I guess what I’m thinking of is some sort of embedded 🔥 flambé 🔥 chart. Embeds is something I’ve been meaning to work on for a while, but first I feel like I should iron out all the auth details first. Why am I putting off auth so heavily?? It’s something I should actually stop and think about, instead of just stumbling my way through, like I have been doing all too much.
Work has been fine I guess. It’s altogether kinda boring, and I don’t think I’m doing a great job. The best part has probably been improving my team-related git skills. Nevertheless I still did a rather haphazard merge the other day. I’m wholly unconvinced that all the flow typing stuff we are doing is worth our time. Maybe I should be putting more thought into that stuff. Idk. I do play a lot of ping pong on my days in the office. That’s probably not the kinda thing a potential employer would want to see. Neither is a lot of the stuff on here though. 🤷♂️
I should listen to more music.
Now listening to After the Storm by Mumford and Sons
I struggle to write while listening to music though.
I think I’d like to start writing posts to a more completed state than I had been previously. I’d like this post to be finished tonight, is what I’m saying.
Aneliese is having a baby any day now.
That is super exciting. And I am going home in a few days to meet the little fella.
I am going to go read now for the first time in a long time. I think I’ll jump back in to A Portrait of the Artist as a Young Man. I am not so far removed from that that I’ll struggle to remember what was happening. At least I hope not.
Boy do I wish I could port notability .note files to SVG and maintain variable stroke widths. I think this is the kind of thing I should just wait and let happen. It’s too bad variable width strokes are probably 5+ years away from being in the SVG standard.
That’s my hot guess anyways.
It’s not really founded in sources.
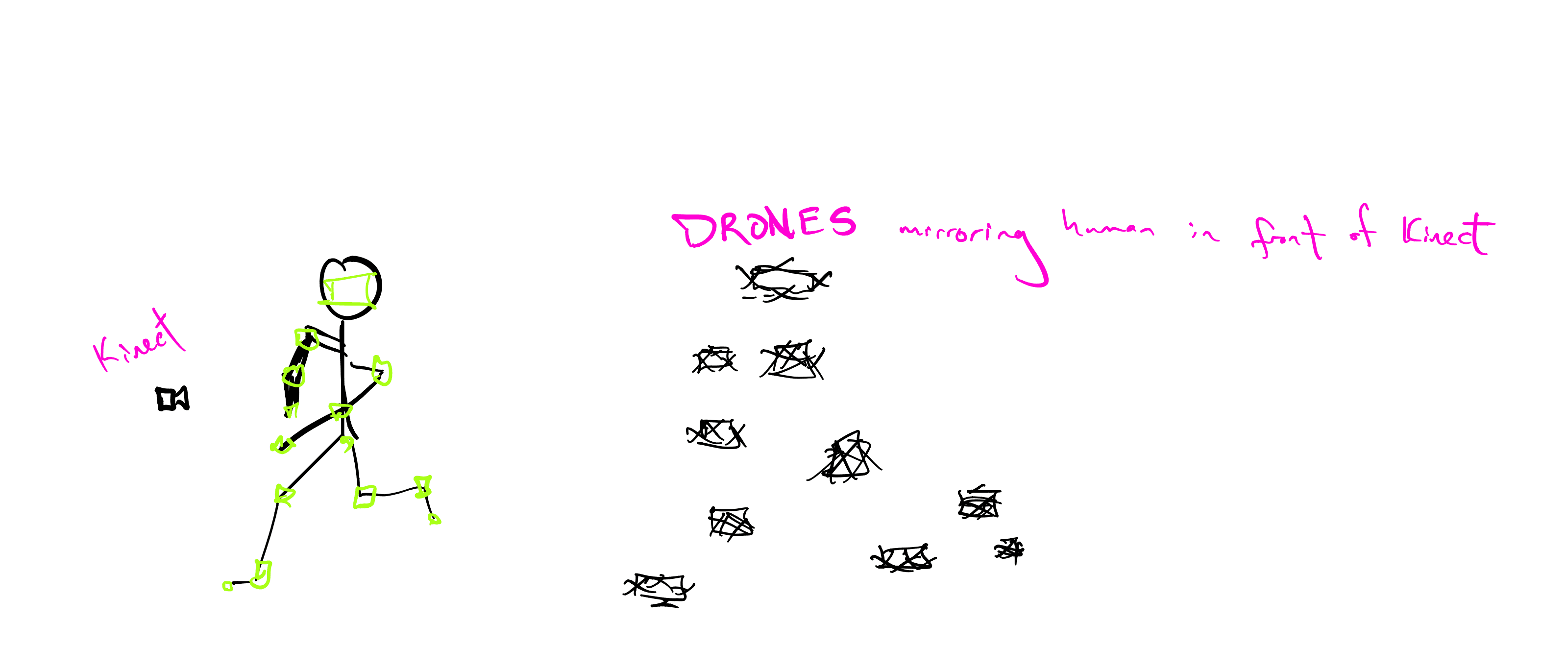
If I wasn’t 3D printing something right now, I’d look at the Kinect to see what body parts can easily be tracked (nodes of an armature, basically). Unfortunately, I don’t think my PC has enough USB3 ports that can supply enough power to operate both the Kinect and Lulzbot mini at the same time. This is strange though, because both the Kinect and Lulzbot have external power sources. Maybe I should look into that again. Not tonight though.
Mission critical software is super interesting.
And I guess mission critcal sytems on the whole.
I wonder what the state of the art solutions to inter-communicating networks of autonomous vehicles look like. My buddy and I sometimes joke about adaptive cruise control being where your car will avoid all obstacles while driving at a constant speed.
Anyway, I would imagine each vehicle in the network has a goal/intent that it expresses to everyone else and somehow all the vehicles need to come to consensus on who has the right of way, and then they must also work together to minimize all travel times (or maybe fuel consumption?).
Let’s say there’s no possibility of random exterior events that could disrupt the cars’ plans.
Let’s use existing road infrastructure, but assume all vehicles are on the network.
I think it’s pretty clear lanes should naturally appear, at least in moderately trafficked areas. But would lanes always make sense in low traffic areas? Probably not, right?
Here’s a question, for another day.
How do we bend the machines to our will?
Or rather, how can we best accomplish this.
Here’s an idea I just had. Future-date posts when they are started and make that date a deadline.
I think that 👆 was a bad idea.
Maybe not terrible though.
I think I am digging the way Safia Abdalla dives into things. And how she writes them up. Specifically talking about this one.
Whenever I want to do anything at all, I want to do everything. This is my motivation problem. Sometimes I am not motivated to do anything. Then, when I am motivated, I want to do it all, and find myself jumping between projects endlessly.
Potentially interesting flambé charts/data to visualize
correlations between how many tabs are open while there are many attention shifts or activities being created
The next day
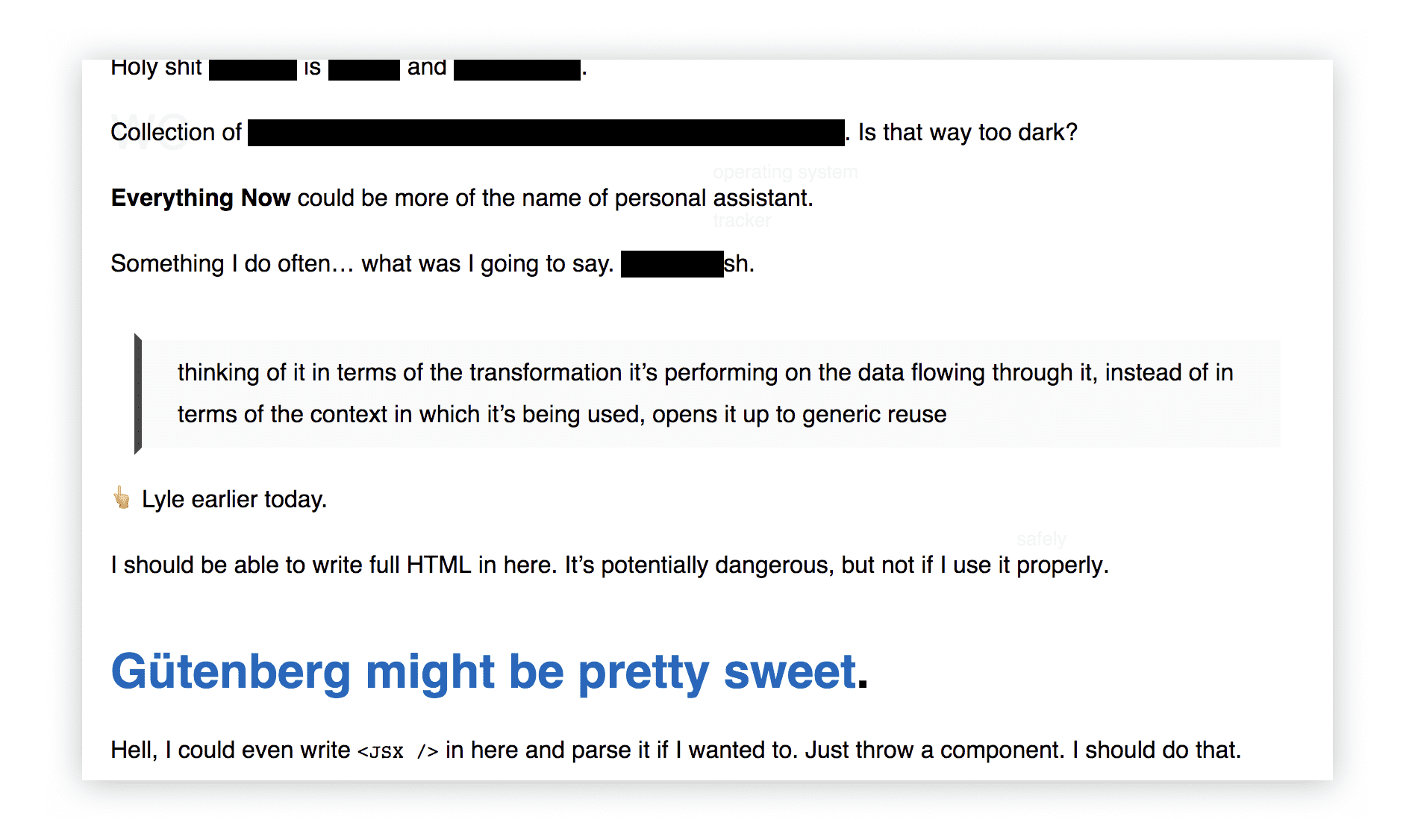
Holy shit this stuff is kicking and kicking hard.
Collection of blogs of all the people killed in American terrorist attacks. Is that way too dark?
Everything Now could be more of the name of personal assistant.
Something I do often… what was I going to say. Dat og kush.
thinking of it in terms of the transformation it’s performing on the data flowing through it, instead of in terms of the context in which it’s being used, opens it up to generic reuse
👆Lyle earlier today.
I should be able to write full HTML in here. It’s potentially dangerous, but not if I use it properly.
Gütenberg might be pretty sweet.
Hell, I could even write <JSX /> in here and parse it if I wanted to. Just throw a component. I should do that.
I should be able to easily add a caption to this image... I am not sure how I feel about the spacing here 👇.
Should default behavior for an <h1> (and other <h#> tags) be to have a nonzero margin-top? What I really need is maybe to use more html in here?
render
/ɹɛndər/
verb
hand over
🤔
render
/ɹɛnðeɹ/
verb
transform
💡
render
/rɛnər/
verb
deliver
In web land, things are almost always rendered to something.
Rendered to
Maybe theuser.today studies my habits using the data gathered from flambé 🔥?
I should make it much for a block to span specific columns of the main grid, which itself should be divided into more than the 3 columns that current exist.
I kinda did that ☝️. I should also fix <Tangent />.
ie
some time around nowish
Idea:
scramble-com high-level (as in high in the tree) component that is just recording user flows/events.
cycle items I was going to write about some of the things I’ve been learning from working in a company with the company of other people.
Why is writing everything as pure functions good?
A couple reasons that come to mind immediately before the google search.
Easy testability.
Easier to understand.
Sure I think I about understand it.
I guess the biggest one is potential performance, but I am currently not usually too worried about that.
Can I write <custom-element>s in here. Sure why not. Need to make it happen first, but then it will be doable. I could even try to render simple react components to web components and just include those web components. Like I could use other web components in here that aren’t at all directly tied to my project. They would have to be imported somewhere. Would proabably want to have a registry I keep track of myself that provides links to .mjs files or something like that.
Or I could give my components a src attribute that tells them where to fetched from…
Claimable 404 pages
”Failure as a service” by gremlin is such a seductive tagline.
Fuck yes I just made a prototype of all scribbles rendered to a single view and it’s awesome 👌.
A cool thing I this will allow me to do is draw arrows or something like that backreferencing stuff. I could also do a thing where flambé 🔥 is shown in another window, and your (rough) position in time in this saga of posts is marked (probably with a line or tick). (I think it would have to be across multiple windows, but maybe you could figure out how to fit it all in one or be selective or something)
At least a day later
The struggle is real.
There’s a real lack of inspiration here.
Digging the process moving a Procreate export from iPad to here.
Oh yeah before I forget. I made this today. whatdoyouhear.now.sh. So it’s not like I have totally produced nothing of late.
I’m amazed there is no waffle emoji.
I just had one of those edible stroopwaffles. All stroopwaffles are edible (hopefully!), but you know what I mean.
Stop the music, he said.
In order for someone to buy in to your alternate experience, you need to captivate them immediately.
felt profound at the moment
I should add comments to moving through time and space. I should add some patterns for normatives to grab on to. I would rather have written “I need to add comments to moving through time and space.” write there.
Service worker as a database. Is that at all an interesting idea. Don’t think so.
I bet wooorm has an interesting blog. He’s at least got a fun website.
Whoa.
I just for the first time was able to see whoa parsing and transforming in real time in the browser of this moving-through-time-and-space page.
Damn I’m really getting very little accomplished. Or maybe almost not time has elapsed?
Here’s an idea. Frontend chaos testing. Am I just thinking of fuzz testing? Hmmm…maybe overload is a better term.
I would love to just be spinning off microservices left and right at work. Maybe not exactly left and right. But occasionally. I think that is where Chris is heading with hive, kinda. For that I would like to make the a super awesome dashboard for managing everything. Spinning up new hives with a nice wizard maybe.
a brief time
There’s just no way to stop thinking about work sometimes.
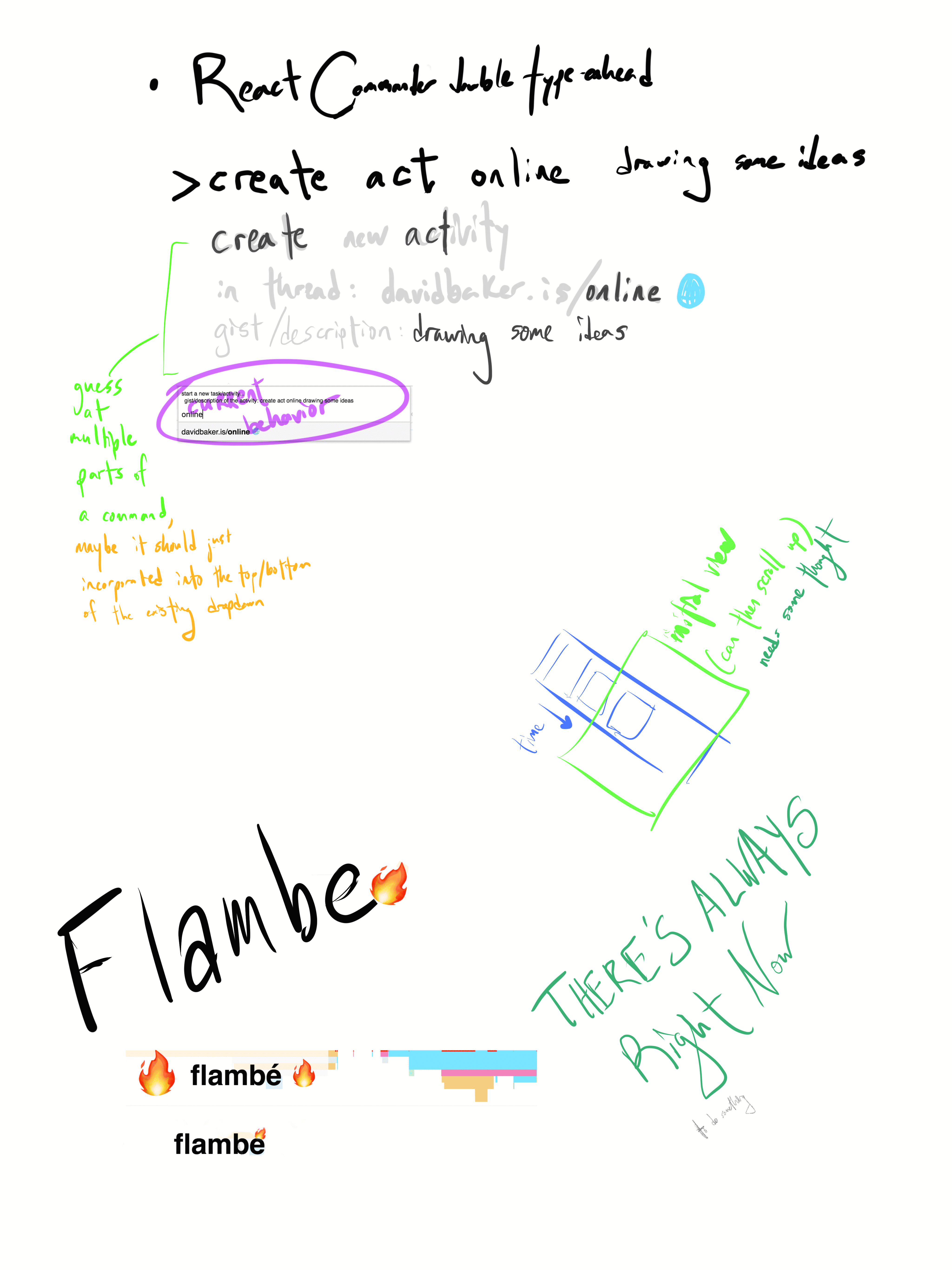
Is react-commander a wizard?
wizard
/jərʌ wɪzəɹd ɑɪɹi/
noun
a thing that walks you through a process
Just had a good idea, I think. For custom components I want in here but don’t feel like adding a whoa thing for, just write a good snippet with good tabbing..
Is Gütenberg kinda like Pages for the web?
What is pages like now??? Is it awesome? Like, it used to be pretty fun. I shall try it out.
trying it out
Oh right. It’s very static. Like things are meant to be printed. Not alive.
I would really love to get a flame chart in here right now.
Maybe I'll do that tomorrow interspersed with
One-off components should also be easier to make. Like right now I am imagining a graph of highness over time but maybe not over time, maybe over y (vertical distance from the beginning of the post) as I wrote through this post. It would like something like:
Many Days Later
Me
Oh yes here’s a couple ideas that I should do.
Add a notch to iPhoneX. And design around it.
This should only happen for future versions of phone though. It should be backwards compatible. I can just add a prop to choose a version of the phone and leave the default
flambé🔥 could be really cool for managing a team. Like everyone on the team could see everyone’s else’s charts.
Layers of whoa files diffed to add layers.
Here’s something I ought to do for work:
Different levels of abstraction
snippets
components
I guess snippets are more of a utility or shortcut.
Shortcut-based User Interfaces
…where you can swap out the shortcuts between device types.
Wait what.
This is what I was looking for. Too bad you can’t have the bounciness on elements beside <body /> it seems. /*// ⚠️ ⚠🔮 ️be smarter about these things */
I should probably switch from styled components to `emotion(https://github.com/emotion-js/emotion)like everywhere. I'd much rather always right CSS as a string than as a{javascript object}`.
Whoa. This is very cool.
Wow. I’m really all over the place right now. I need to get flamecharts in here.
More days later
I am going to start…
see next post
I am going to start getting in shape. Taking care of my body. Exercising.
I want to be able to jump higher. I might try this.
Observe. Alter. Improve. O. A. I.
Oooh an idea for another statistic to be added to the thing. Words per minute (typed). I guess also words per minute spoken maybe at some point, but that’s less pressing. Also if I haven’t already mentioned it,
I should start making improvements to `whoa(https://whoa.now.sh)` through a test-driven approach. TDD. Wait not exactly. What I mean is I should just start using markup ideas that I have
Here is how opinionated whoa should be:
Map to components with a set of defaults, but make all the styles customizable.
And setting some default components.
One of the biggest benefits to having a job right is are learning (how to make) software better. Seeing how larger decisions are made.
![]
screenshot of json styles in whoa-theme Needs to be better.
There’s no question one of the best ways to ensure a project is maintained is to do it yourself? (Oh I remembered, much later in the evening. Depend upon it for your livelihood.)
I need a component for I forgot what I was saying midway through that sentence.
Night and day should definitely be denoted somehow.
And location should be taken into account. So location will also have to be tracked, somewhat.
I should also make line charts biggerable {sic}.
I need a list of components I can use just a shortcut away, and a visual click?
What I want is just to have people following along because they see what you are doing and are interested so they are following the story. Know what I’m saying?
I like thinking of the idea of software engineering as removing unnecessary work. Or minimizing it. Maybe? {Removing work.}
A component that indicates confidence in a statement. Like that last one would be given 50%? And this one also 50%.
I was reading about quantum computing yesterday, and it’s absolutely fascinating. Maybe I go back to school for something like that. I think what I need to look at is a good concrete example of quantum computing solving a real, tangible problem. Or rather do something that normal computers just cannot do. Solving exponentially difficult e ^n.
I need an easy superscript markup.
If I was understanding what I was watching correctly, which I definitely might not have been, then, if you can transform your problem into certain types of matrix multiplications/operations, you can reap the benefits that quantum computing can provide.
Though, I guess we have not yet made quantum computers with enough qubits to really be usefulneeds source. Ie there are not yet problems that can be solved faster on quantum computer than a regular one.
🤔{I like to think of what I’m doing here as composing.}
Not that hot: The beautiful thing about react is how data flows through your application. Right?
Is the thing about using web standards (that is so desirable)👈somehow designate this as (meant to be read as a clause) reusability? Like across domains.
flambé🔥 is kind of like a productivity manager. Or just a manager. For your life.
I’d like to see
Hotness Level: 🔥🔥🔥🔥🔥 Blah blah blah.
Highness Level 🌱 Your mind as a pointer in cyberspace.
A point of observation that collapses the superpositions into a singularity.
Where your attention is cyberphysically sic. What.
In my highness level…
Highness 🌱🌱🌱 I can sometimes get high me to be excited about things, but I never come back to them if I am not high. r interested in how he’s doing it.
Babel plugin that lets you use emoji as function names.
Succinticitysic} is something I look for in a {language Maybe I meant minimalism?
Statistics that show improvement. Average issue time.
I am interested in observability and productivity. ??? Low confidence in that for sure.
Save-level diffing that uses the same model as git,
I guess maybe I mean attention-level.
A question flambe🔥 should easily answer: What was I doing when I started doing this. Healthy sarcasm. yikes Where was I.{sic}
BDD Bug Driven Development
ehhhh. Could you say this is what Agile becomes?
some time passed
Could also go as EDD. error driven development
Work Idea
Use real data in all the components.
From all the clients. And just test that things aren’t breaking, by throwing exceptions in places where they do.
One of the great things about Something like Trello/Jira does is demonstrate visibility of your problems. Granularize. Make your problems, or maybe priorities, very visible.
That’s why I need to work on Limbo a lot more! Maybe limbo should actually be somewhere like Trello. Like you send an activity out into limbo and it is continued or whatever when that thing does a certain action. Just an easy hook-in to s
Insight.now.sh Insight into how your organization functions at a large scale by analyzing granular actions, like communication.
A great starting point could be looking at @mentions.
Cycle: Who is mentioning who? Who is is responding to who. Response times. Lengths of responses. Elements used in responses. (code blocks, images, etc.) Is more generally better? Maybe not strictly, but more be a contributing factor to doing well, depending on how it’s done.
to depend upon it
☝️ possibly the wrong device there.
🔥🔥🔥🔥
Failing to compile should roll back the application I am using in the browser, ideally, right?
Visual representations of your code executing. Objects being created, calling things, etc. Data flowing throughout. Kind of as a 3d vector field. Right?
A way to debug is to look at snapshots of your data as it moves throughout its transformation.
Things can be hard to understand if you can’t.
A line plot of knowledge over time. How do you measure knowledge?
I guess you could rank our understanding of different things through time.
On a broader picture, it could be for life in general, not just humans. Like understanding ourselves is one thing. But understanding…is it just instinct though?
I want to have some fun making informational websites for my own things.
More days later
It’s really too bad flambé’s frontend totally broke down today. With lerna needs link() issues. Might have probably had to do with something in the environment changing.
One thing I am pretty positive about though is that it wasn’t a babel issue. It actually wasn’t really webpack stuff either. That only cropped up at the end and seems minor.
Actually, now having gotten it back up again, babel@7.0.0-beta.47 might have been a culprit somehow. So hard to pin this kind of thing down. 🤷♂️. Oh well.
I need npm autocomplete in my terminal. Does npx provide that? EDIT: No, no it certainly does not. It is just sugar for ../node_modules/whatever/bin. Or global cache etc. I need a better EDITed presentation.
And more days later
I hope it’s clear to you, David, that the reason things are not being split into separate posts these days is because how not effortless that is to do.
I think I do very much like the name everything.now
It’s called everything now. I use it for everything now
Just a spiral up here into introspection.
The Introspective Spirals 🎸
What is the reason I am interested in user interface?
I want us to be able to more easily control the machines. 🤖🤖🤖🤖
The problem I was alluding to earlier about being high and thinking of ideas and being enthusiastic about them but being too high to follow through with any ideas. And then enthusiasm fades with 🌲elevation.
I think I should think about doing some flag-rooted features.
I feel like watching the propogation of a new version of code
So flambé🔥 should be the name for flame charts specifically. Not the service that is everything.now.
Here’s an idea. Accessibility modes. Or flags or sliders.
Simple analytics, like line plot of issue count over time. Open pull request count. Number of branches. Number of forks.